- テクニック
デキるPhotoshop術 #5 【切り抜き+合成編】
2018/08/6 by KMD

みなさんこんにちは。
今回のPhotoshopレクチャーは、マスクという機能を使ったレタッチ紹介になります。
それでは早速ご覧ください!
前回記事:デキるPhotoshop術 #5 【切り抜き+合成編】
人が風邪をひいた時につけるもの。それをマスクと言いますよね?
マスクは口を覆って細菌を外に出さないようにしたり、予防のために着用します。
Photoshopのマスクも、基本的な考え方は全く同じです。
写真にマスクを着用し、覆った部分のみ or 覆った部分以外に対して色味の調整といったレタッチを行うことを言います。
マスクを使用するメリットは、元画像を直接編集せずに、画像の必要のない部分を覆うので、いつでもやり直しが効くということです。
まず、こちらの写真をみてください。

六角形で切り抜かれた写真があります。
この写真、元々はこのような写真です。

Canon EOS 6DmarkⅡ/ SAMYANG 85mm F1.4
一体どういった処理をしているのかと言いますと、
「石ころの写真に対し、六角形のマスクを覆い被せ、マスクがかかった部分以外を非表示に」
しているのです。
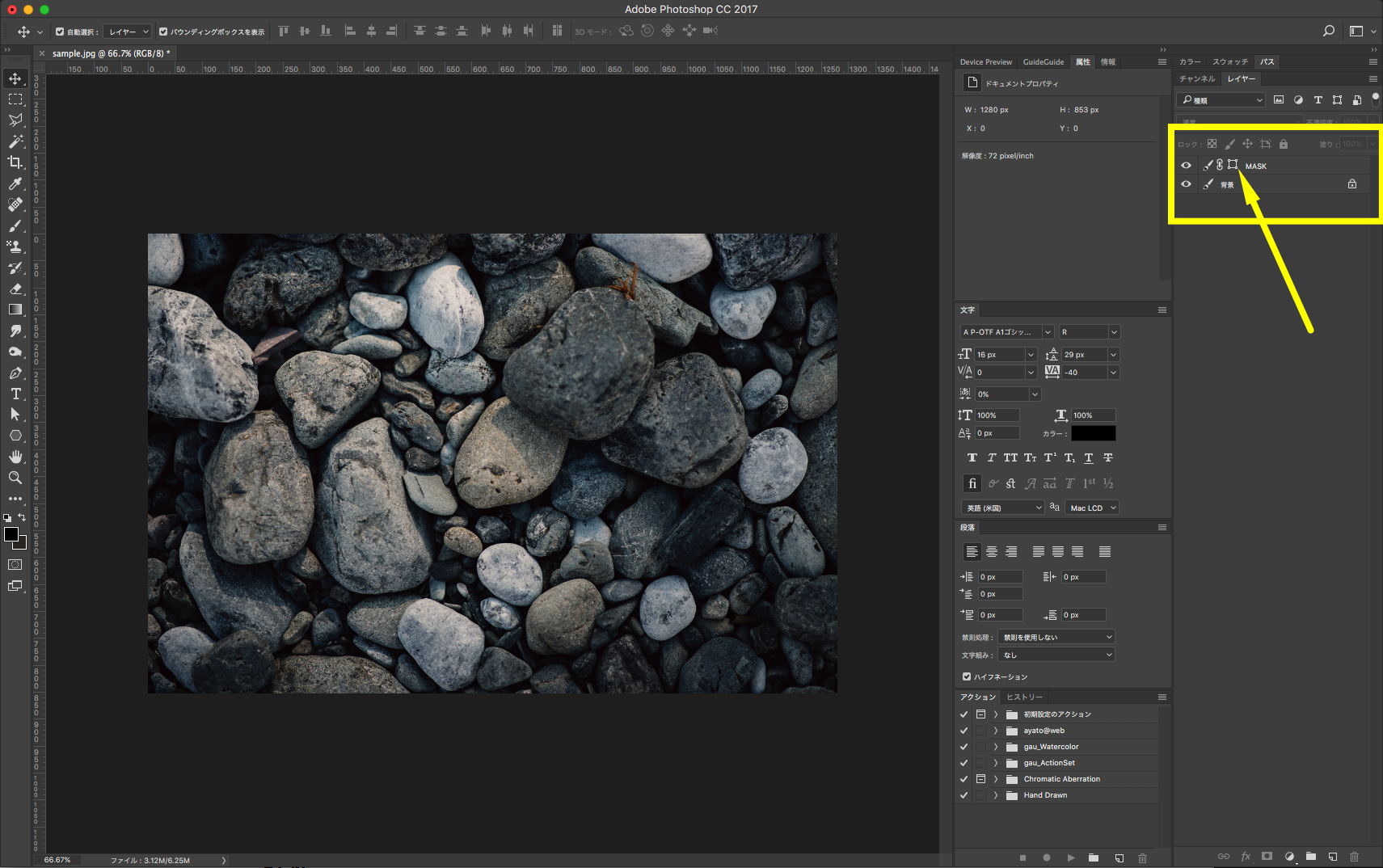
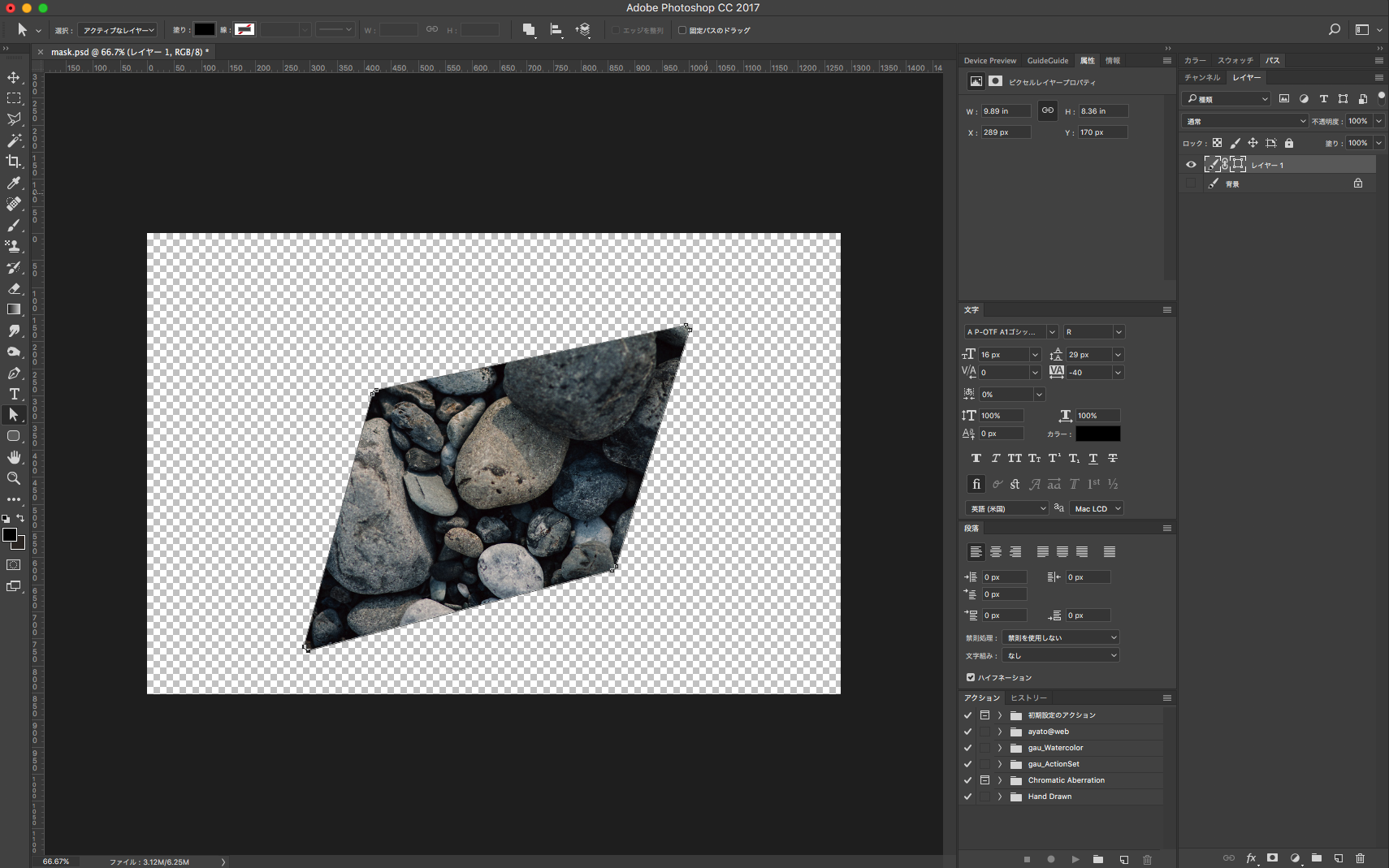
それではPSDをみてみましょう。

元画像のバックアップとして残してある「背景レイヤー」と、その上に「MASK」レイヤーが重なっています。
マスクレイヤーをよく見ると、鎖マークと四角のマークが付いているのがお判り頂けるかと思います。
これが、マスクがかかっていることを示すマークとなっています。
マスクのかけ方は何通りかやり方があるのですが、今回はシェイプを用いたマスクのかけ方を説明していきます。
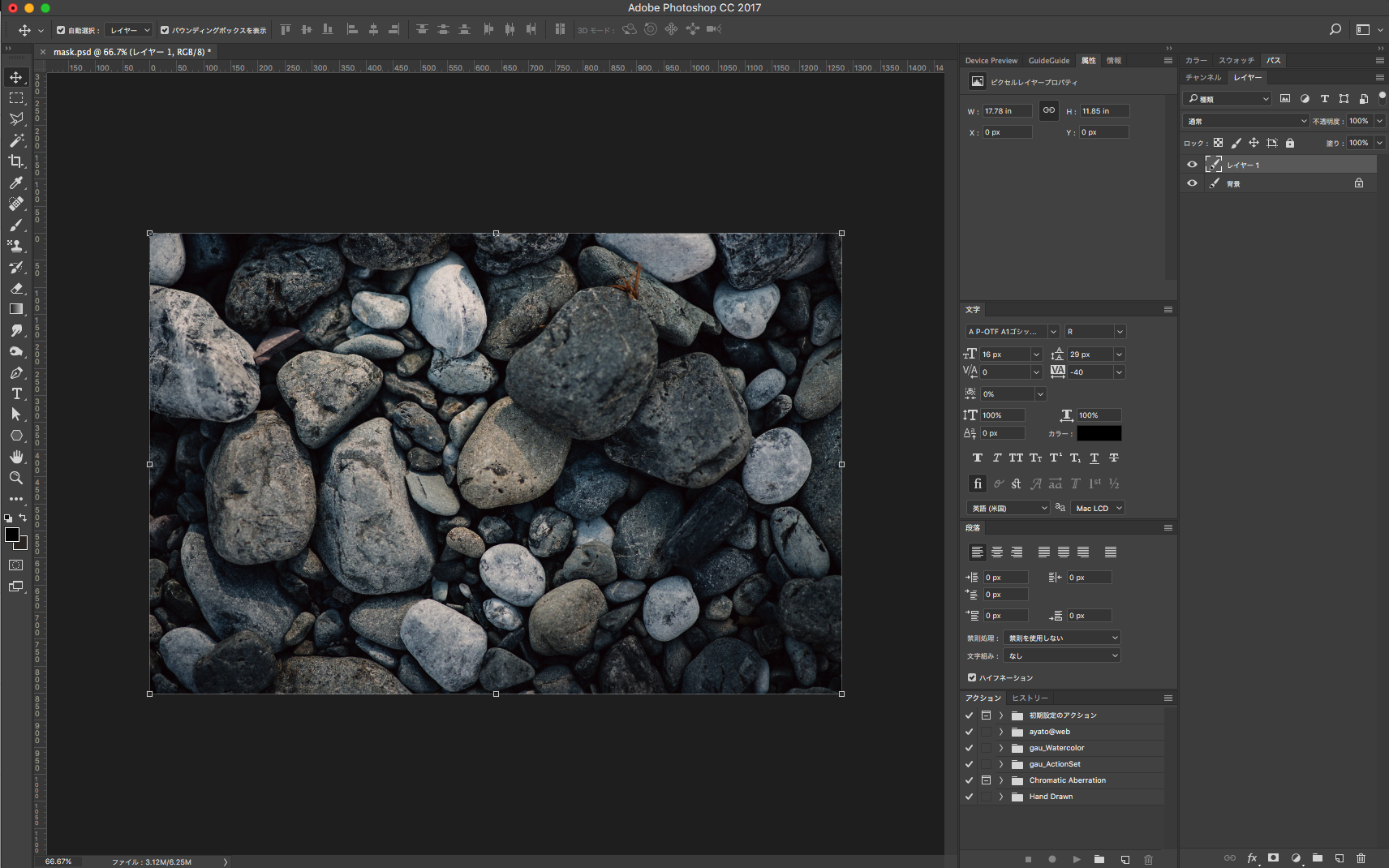
では、一度MASKレイヤーを削除してみてください。そのあと、背景レイヤーを「⌘+J」で複製しましょう。

上記画像のようになったかと思います。
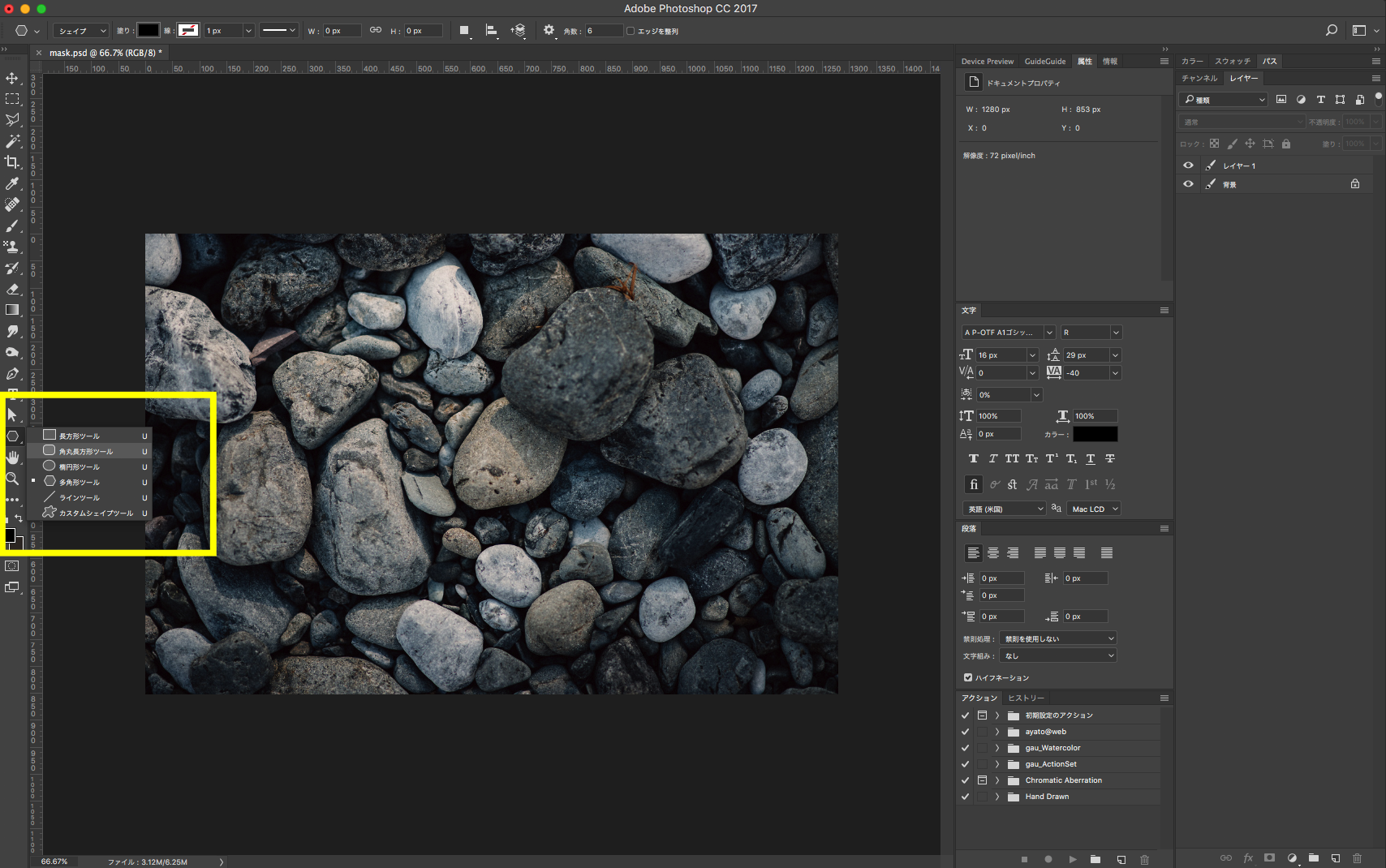
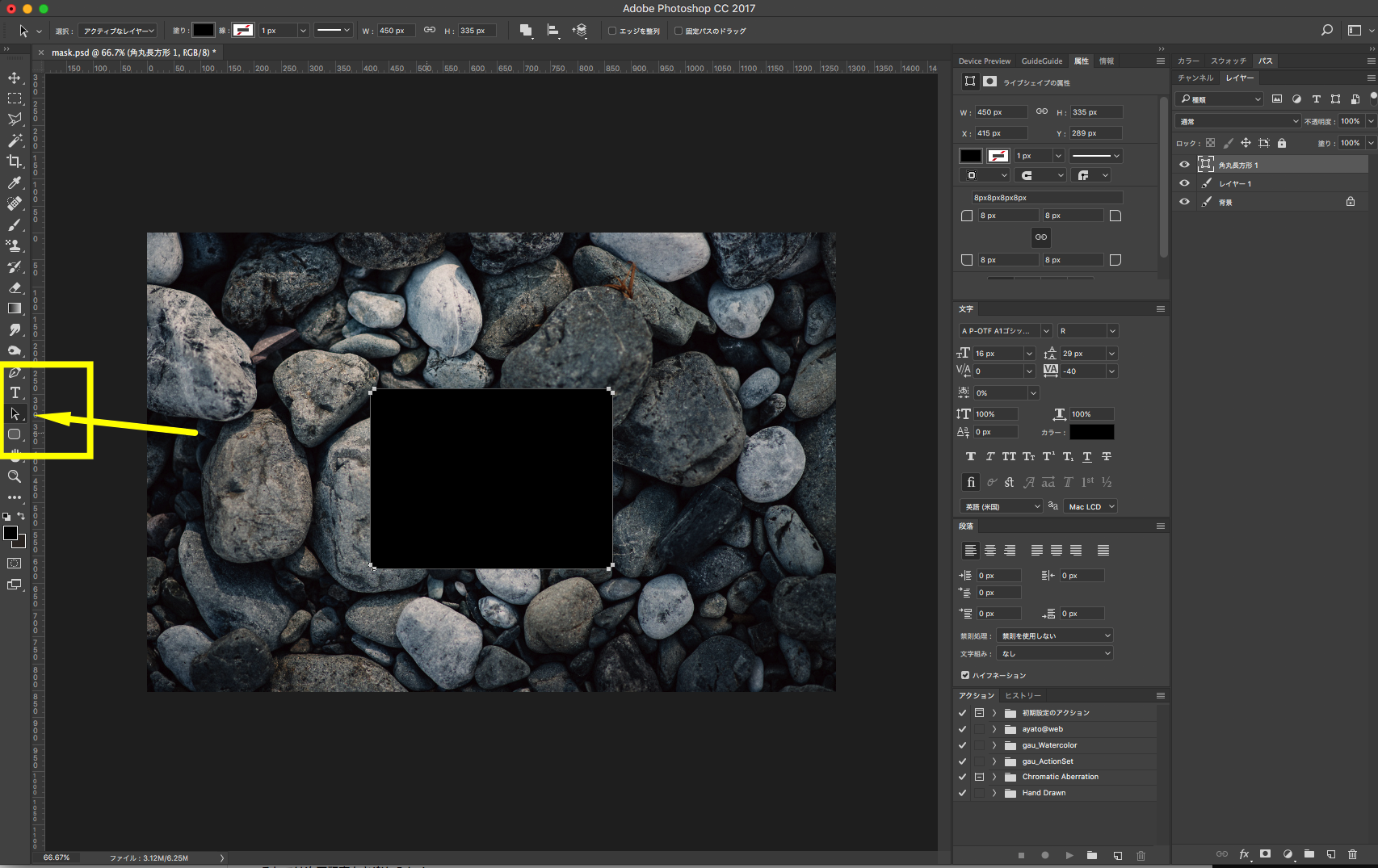
次に、左のツールバーから適当なシェイプを選択してみましょう。丸でも四角形でもなんでもOKです。

画像の上にシェイプをドラッグドロップで描いてみます。

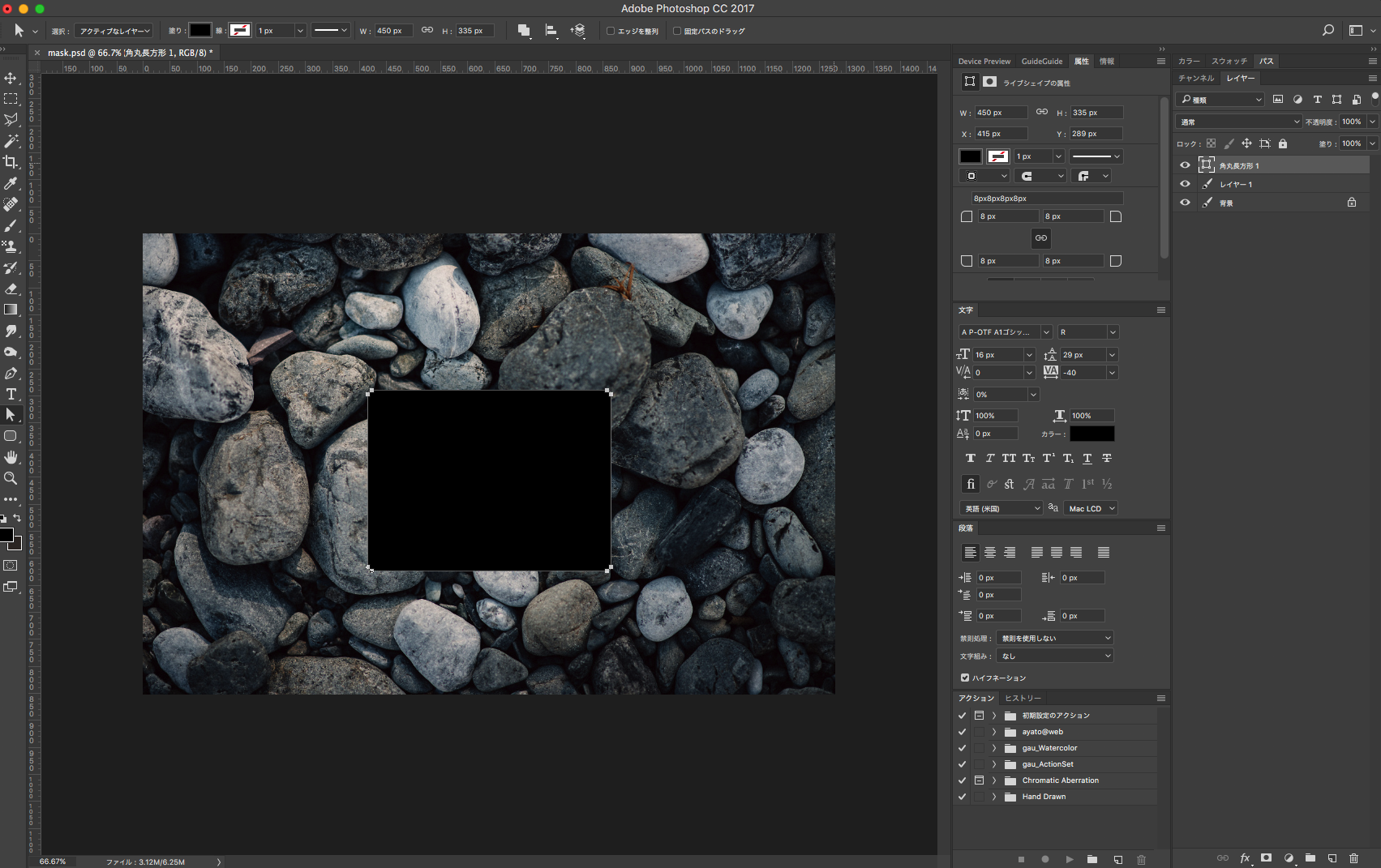
長方形を描いてみました。
ちなみに色は何色でもOKです。

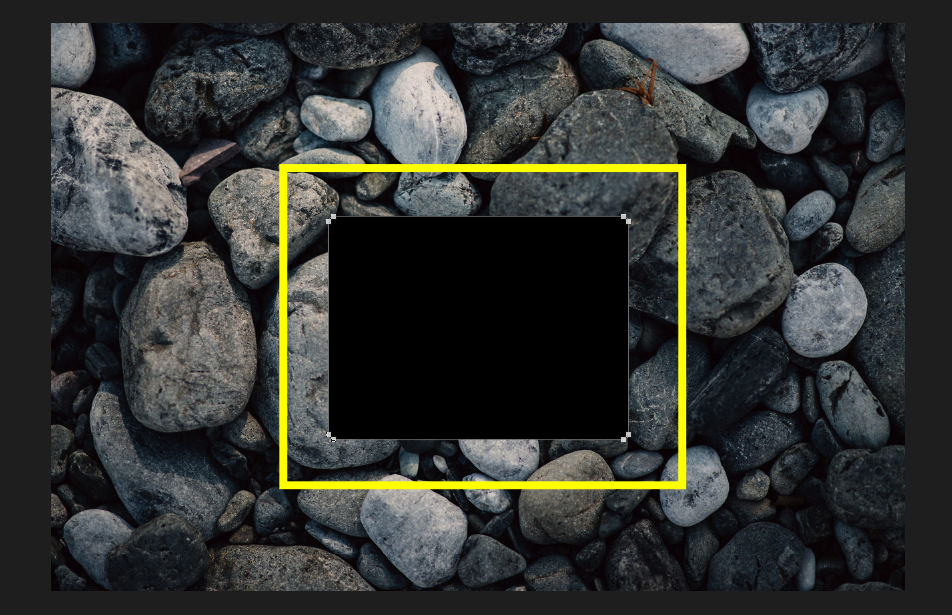
そして、シェイプを描いたら、キーボードの「A」を押し、「黒矢印」モードにします。この時、矢印が「白矢印」だとダメなのでツールバーを良く見て確認してください。
黒矢印になったら、シェイプをクリック!

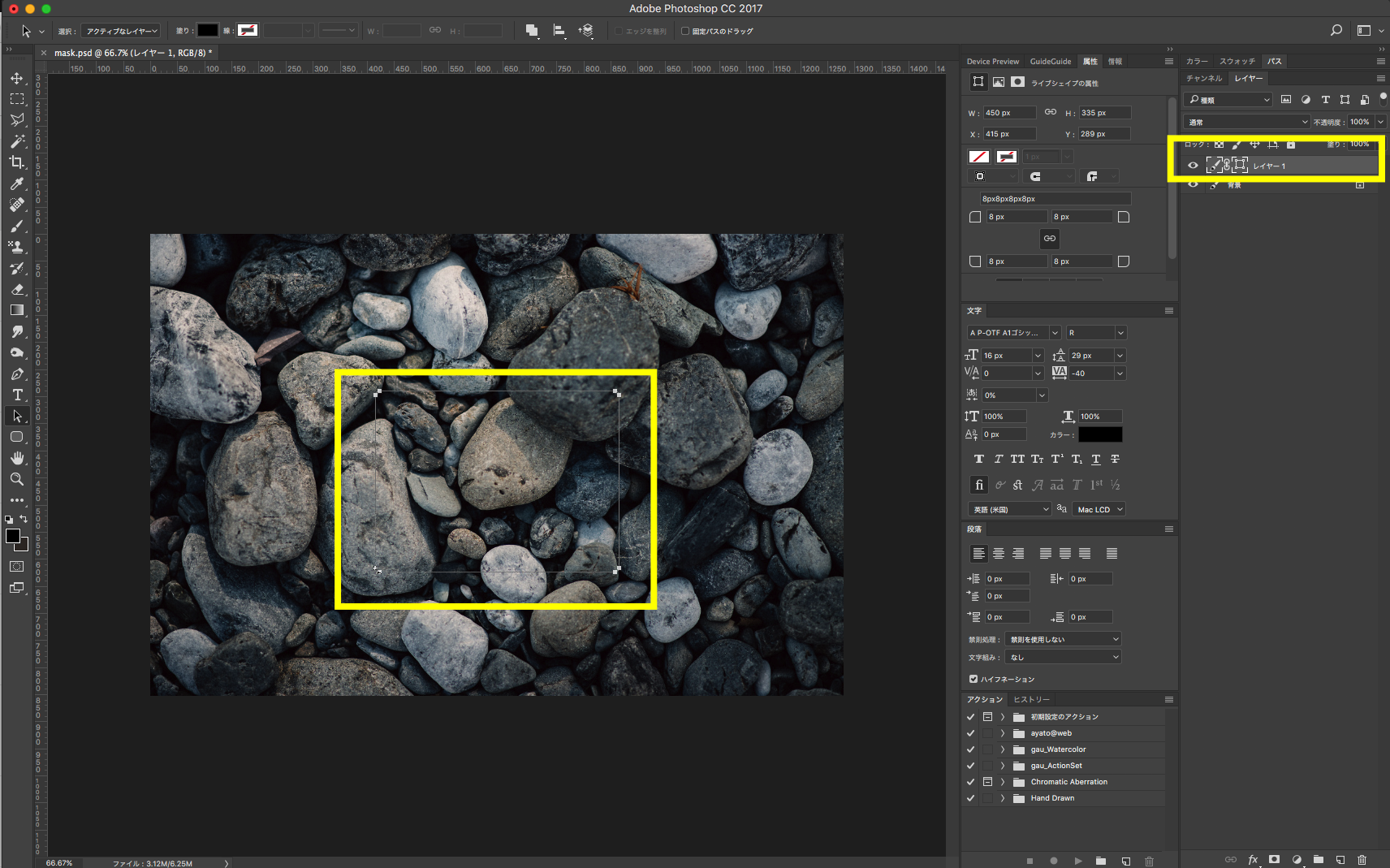
このように選択されたら「⌘+X」で切り取ります。

そしてレイヤー1を選択した状態で「⌘+V」を押しましょう。
すると、レイヤー1に鎖と四角のマークが追加されます。

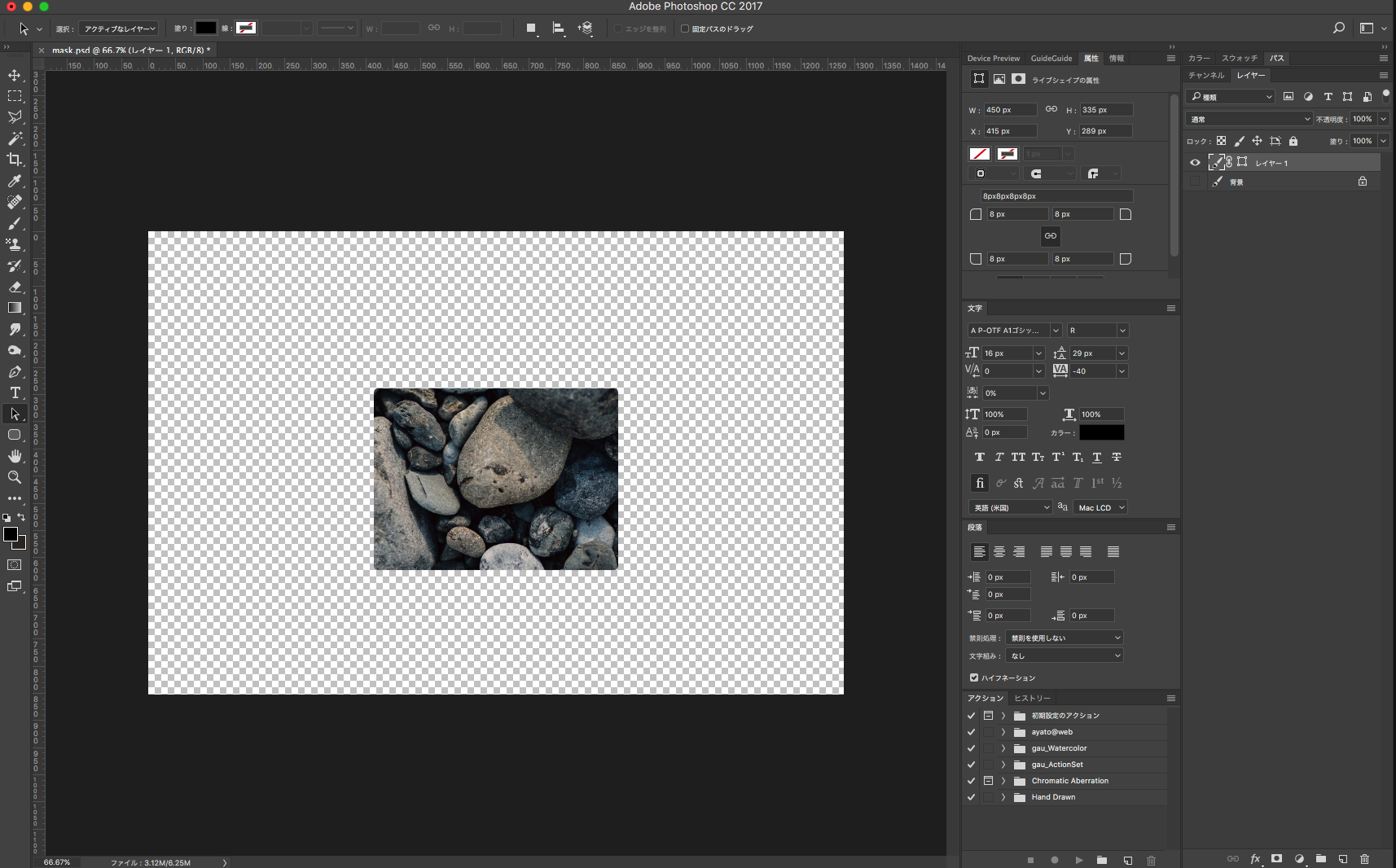
背景レイヤーの目玉をポチっとクリックして非表示にすると、シェイプの形状で切り抜きができていることがわかります。
これが、シェイプを用いたマスクの基本操作になります。
マスクのいいところは、元画像を編集しているのではなく、「実際は存在しているのだけれど、マスクで一部を覆い隠しているだけ」ですので、あとから編集もしやすくなります。

たとえば、先ほどのシェイプの形状を自由に変えたりなんかも可能です。
この基本的なマスク操作ができるようになれば、様々なレタッチやデザイン製作において一歩レベルの高い編集を行うことができるようになります。
ぜひ何度も繰り返し練習し、身につけてみてください!
いかがでしたか?
マスクは慣れると簡単ですが、少し難しいと感じた方も多いかと思います。
実際に自分で試してみると、理解が早まるかと思いますので、ぜひサンプルPSDを使用して
色々とマスク処理を試してみてください。
次回は写真の一部をぼかすことができる「フィルター解説編」となります。
今回のマスクより簡単なので次回記事も楽しみに待っていてください。
それではみなさん、良いカメラライフを♪
1992年生まれ。マジシャンを経て、グラフィックデザイナーへ転身。
趣味は写真とガジェット集め。
愛用機はCanon EOS 6D MarkⅡである。
この記事が気に入ったらいいね!しよう
Camoorの最新情報をお届けします
2018/08/9 by 編集部 ともりん
2018/03/24 by KMD
2017/07/14 by 富竹次郎
2018/04/30 by だい
2019/01/15 by だい
2018/08/16 by だい