- テクニック
デキるPhotoshop術 #5 【切り抜き+合成編】
2018/08/6 by KMD

みなさんこんにちは。
本日は、普段写真編集やデザイン製作の際に使用している必須のツール『Adobe Photoshop CC2017』について紹介していこうと思います。
また、今回から新しく「デキるPhotoshop術」というシリーズで、オススメプラグインの紹介や、基礎から高度なテクニックまで、様々なお得な情報を紹介していこうと思いますので、ぜひ今後の記事も楽しみにしていてください!
さて、まずは初回ということで、Photoshopの基礎部分である「基本設定」について説明していきたいと思います。

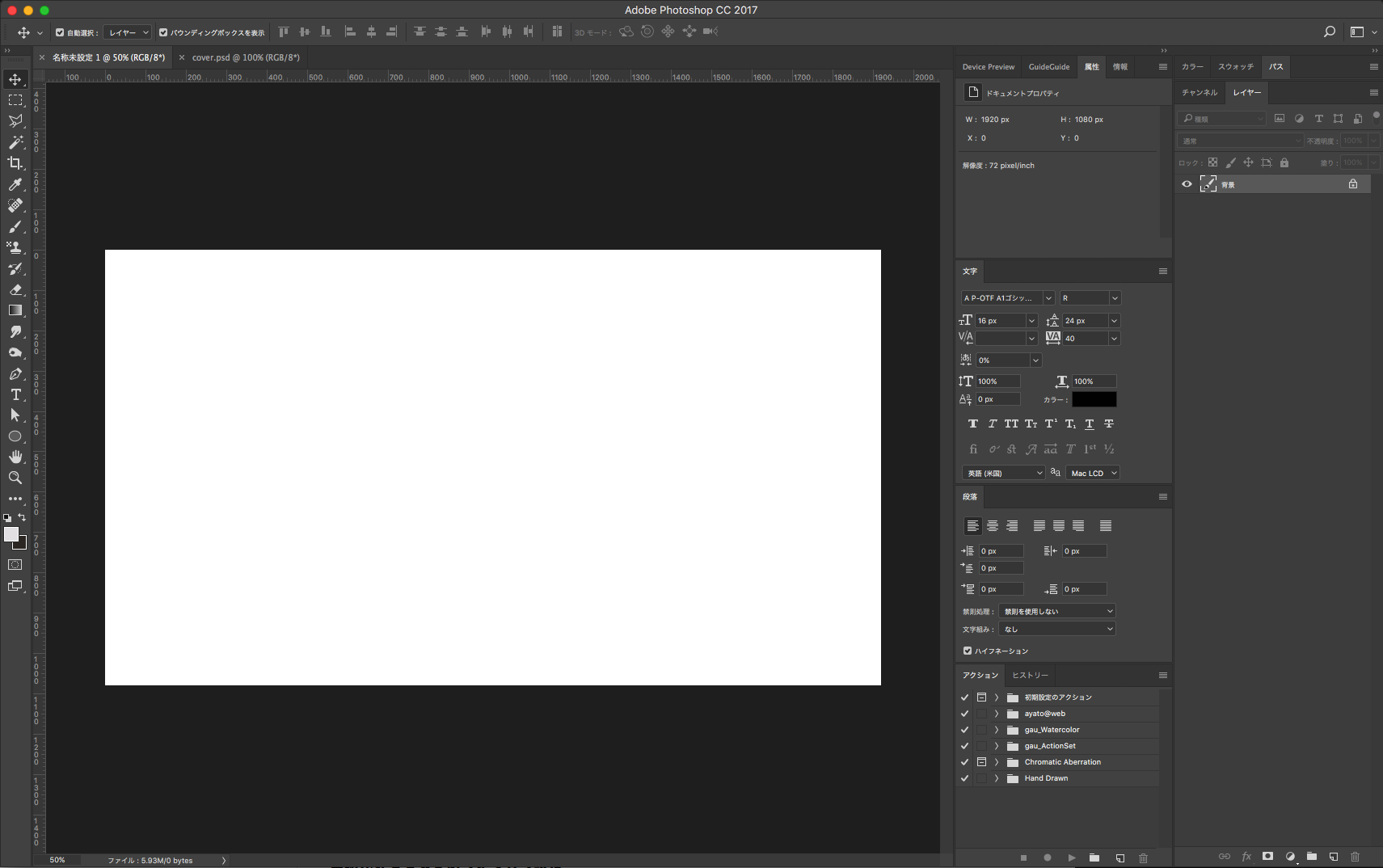
まずは、私がカスタマイズして使用しているPhotoshopのウィンドウを見てみましょう。
左にツールバーが縦1列に。
右には、属性、文字、段落、アクション、そしてレイヤーのウィンドウが表示されています。
これくらいスッキリとさせ、無駄なウィンドウを削ることにより、効率よく作業することができるようになります。
ちなみに、通常なら常に表示しているであろう「カラーパレット」を表示していない理由としては「デザインする際に余計な色が目に入らない様にするため」です。
デザインに限らず、写真をレタッチする際にも右のツールバーにいろんな色が表示されていると非常に邪魔なので、カラーとスウォッチのウィンドウは非表示にしておくことをオススメします。

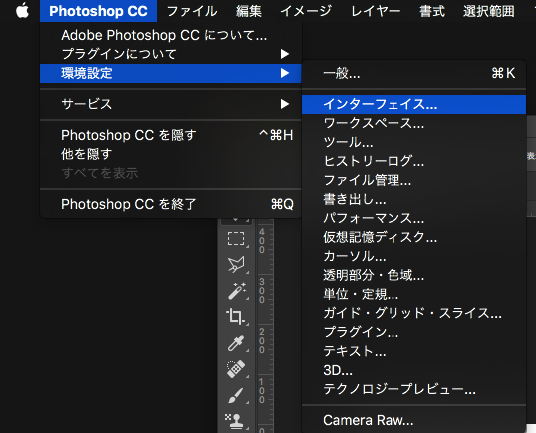
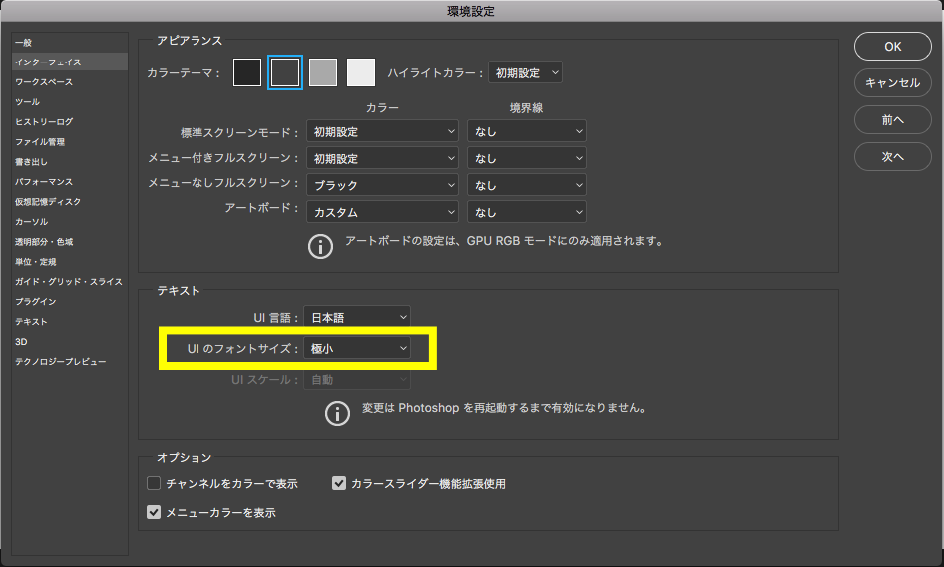
環境設定→インターフェースへと進みましょう。

PhotoshopのUIのフォントサイズを最小まで小さくすることで、ウィンドウの表示領域を増やすことができます。始めに設定しておくことをオススメします。

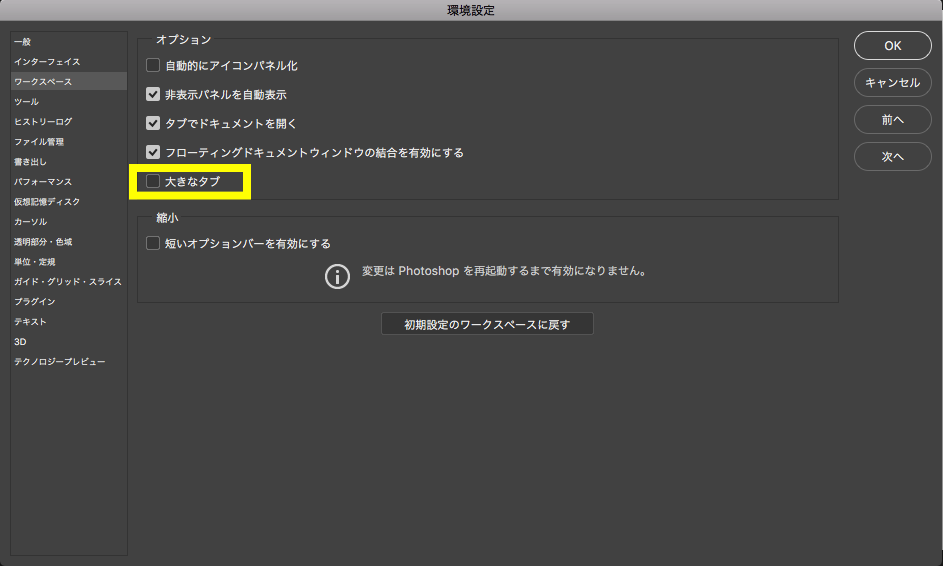
フォントサイズを変更したら、ついでに「ワークスペース」内にある【大きなタブ】のチェックを外しましょう。
そうすることで、UIのタブの厚みが薄くなり、全体的な表示領域が広がります。

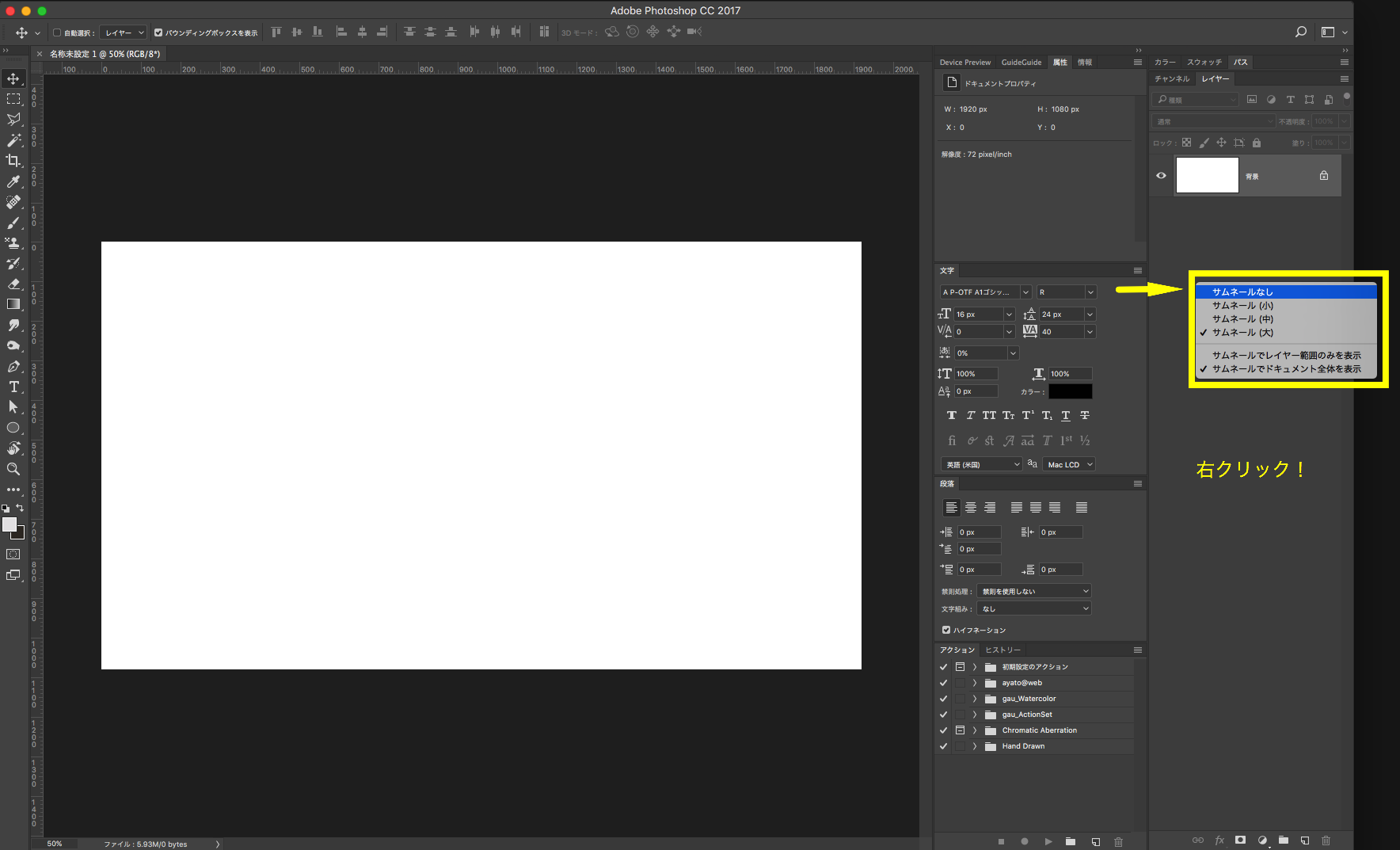
レイヤーウィンドウの上で右クリックすると、サムネールのサイズを選ぶことができます。
私はデザインやレタッチをする際にどうしてもレイヤーが多くなりがちなので、極力レイヤー1つ1つのUIを小さくし、たくさんのレイヤーが一気に見れる方が効率が良い。と考えています。
そのため、右クリック→サムネールなし を選択することをオススメします。

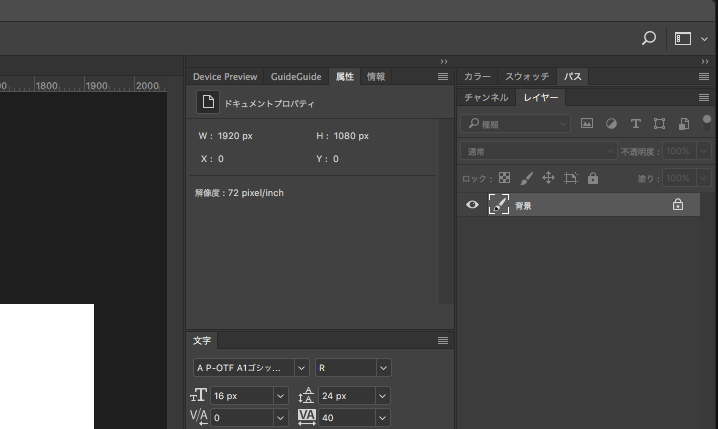
こちらが実際にサムネールをなしにした状態の見た目です。
だいぶスッキリしましたね。
いかがでしたか?
以上がPhotoshopのオススメの基本設定の紹介でした。
基本的な設定はこれで間違い無いと思います。
次回は実際にPhotoshop CC 2017を使用したTipsやテクニックを紹介して行きます。
ぜひ、お楽しみに!
それではみなさん、良いカメラライフを♪
1992年生まれ。マジシャンを経て、グラフィックデザイナーへ転身。
趣味は写真とガジェット集め。
愛用機はCanon EOS 6D MarkⅡである。
この記事が気に入ったらいいね!しよう
Camoorの最新情報をお届けします
2018/04/13 by 編集部 ともりん
2019/01/15 by だい
2018/11/9 by KMD
2018/08/9 by 編集部 ともりん
2018/11/6 by Camoor編集部 ゆい
2018/12/14 by だい