- テクニック
デキるPhotoshop術 #1 【初期設定編】
2018/07/31 by KMD

みなさんこんにちはKMDです。
今回は、拡大や縮小や変形を行っても、元画像に影響が出ない「スマートオブジェクト」について解説していきます。
スマホやパソコンといった画面へ、はめ込み合成する際に使えるテクニックとなっています。
ちょっとマニアックなテクニックではありますが、覚えておくと画像レタッチにも使える便利な機能です。
それでは早速ご覧ください♪

出典:Unsplash(https://unsplash.com/photos/mXPukrX-794)
まずはこちらの画像をPhotoshopで開いてみましょう。

今回はこの画像のスマホ画面に、特定の画像を合成していきたいと思います。

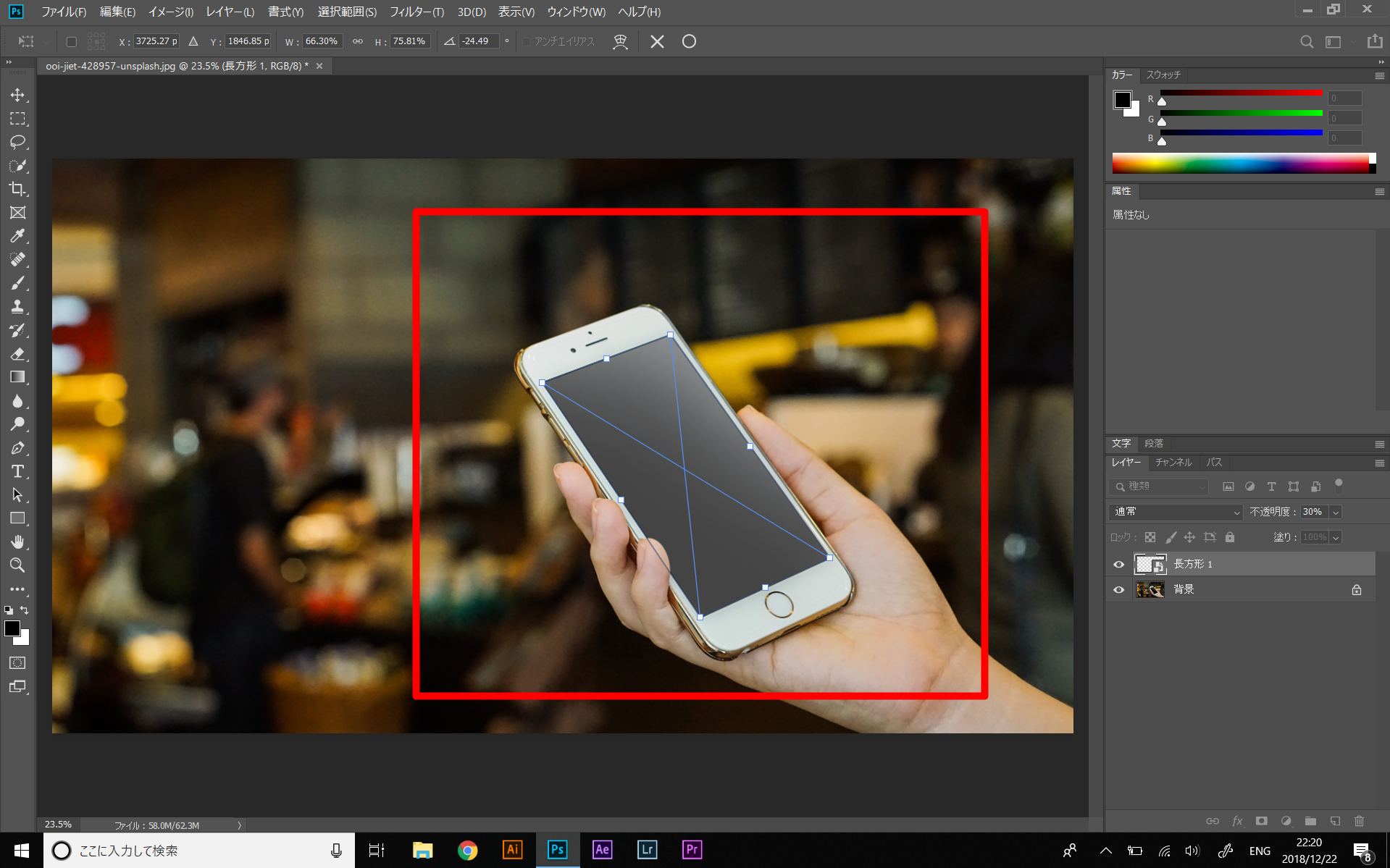
開いたら、縦長長方形のシェイプを作ってみましょう。
シェイプの色は何色でも構いません。
では次に、シェイプをスマートオブジェクト化してみましょう!

レイヤーを右クリックして「スマートオブジェクトに変換」をクリック。

見た目は変わりませんが、よく見るとレイヤーのアイコンがちょっと変化しているのが分かるかと思います。このアイコンになっていればスマートオブジェクトになっている証拠です。

スマートオブジェクトというのは、元データを改変せずに変形や拡大が可能なものなので、
このように、いくら形を変えたとしても影響を受けることがありません。
このように画面の四隅を合わせるようにして、スマートオブジェクト化されたシェイプを変形させてみましょう。

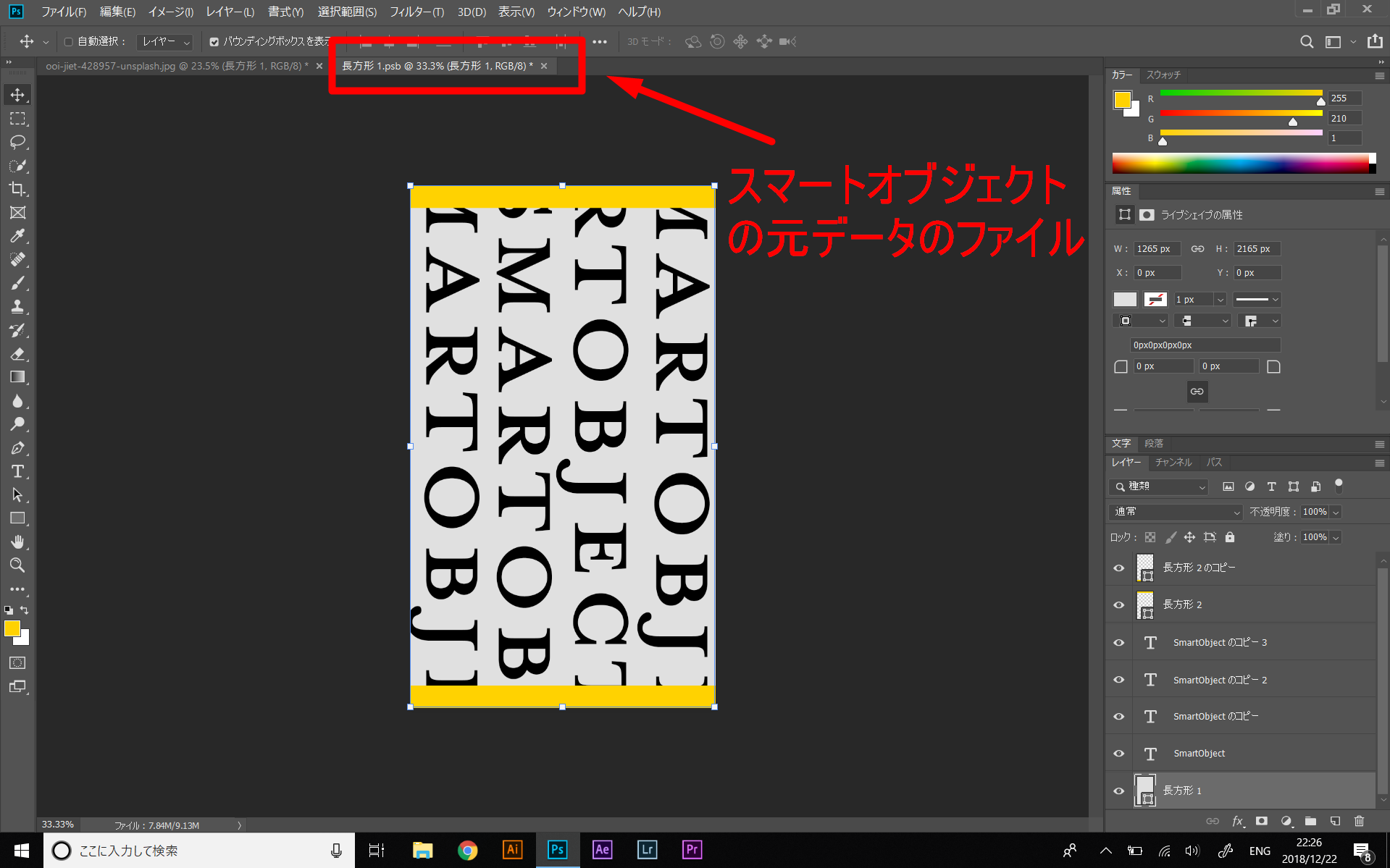
スマートオブジェクト化されたレイヤーをダブルクリックすることで、再編集することが可能となっています。ダブルクリックしたら、元データが開くので、この画面上ではめ込み合成したいデザインをつくっていきます。
デザインができたら⌘+Sで保存しましょう。

保存したら、タブを閉じてみましょう。
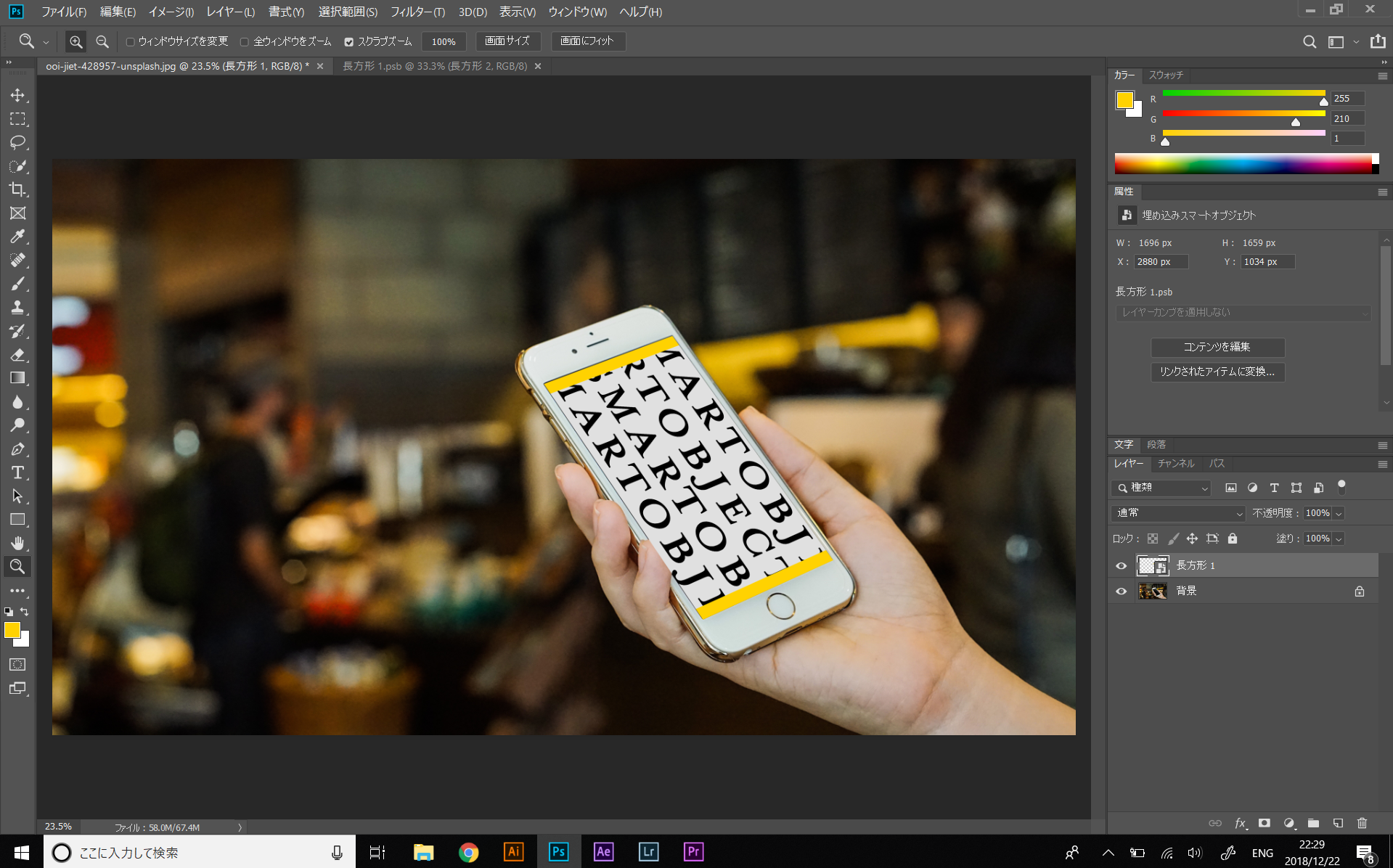
すると、先程変形させたシェイプが見事に反映され、画面にはめ込み合成できているのが確認できたかと思います。
これがスマートオブジェクトを利用した、基礎的な画像加工のテクニックとなります。
いかがでしたか?
ちょっと難しいと感じた方も多いかと思いますが、一度試してみてください!
そしたらスマートオブジェクトの概念や活用方法が分かってくるかと思います。
これを知ってしまうと、どんどん使いたくなる機能の一つだと思うので、ぜひみなさん覚えてみてください。
それではまた次回記事でお会いしましょう!
良いカメラライフを♪
1992年生まれ。マジシャンを経て、グラフィックデザイナーへ転身。
趣味は写真とガジェット集め。
愛用機はCanon EOS 6D MarkⅡである。
この記事が気に入ったらいいね!しよう
Camoorの最新情報をお届けします
2017/09/20 by 富竹次郎
2019/01/15 by だい
2018/08/9 by 編集部 ともりん
2018/08/13 by 編集部 ともりん
2018/08/17 by だい
2017/06/7 by 富竹次郎