- テクニック
デキるPhotoshop術 #7 【ぼかしフィルター編】
2018/08/8 by KMD

みなさんこんにちはKMDです。
今回は、シェイプや画像、文字などといった様々なレイヤーに対して、色を一気に変更することができるテクニック「カラーオーバーレイ」について解説していきたいと思います。
画像のレタッチではなかなか活用することがない機能なのですが、デザインをする方や、バナーを作ったりする方は身に着けておくと便利なテクニックになるので、みなさん絶対に覚えましょう!
それでは早速ご覧ください♪
前回記事:デキるPhotoshop術 #9 【トリミング編】

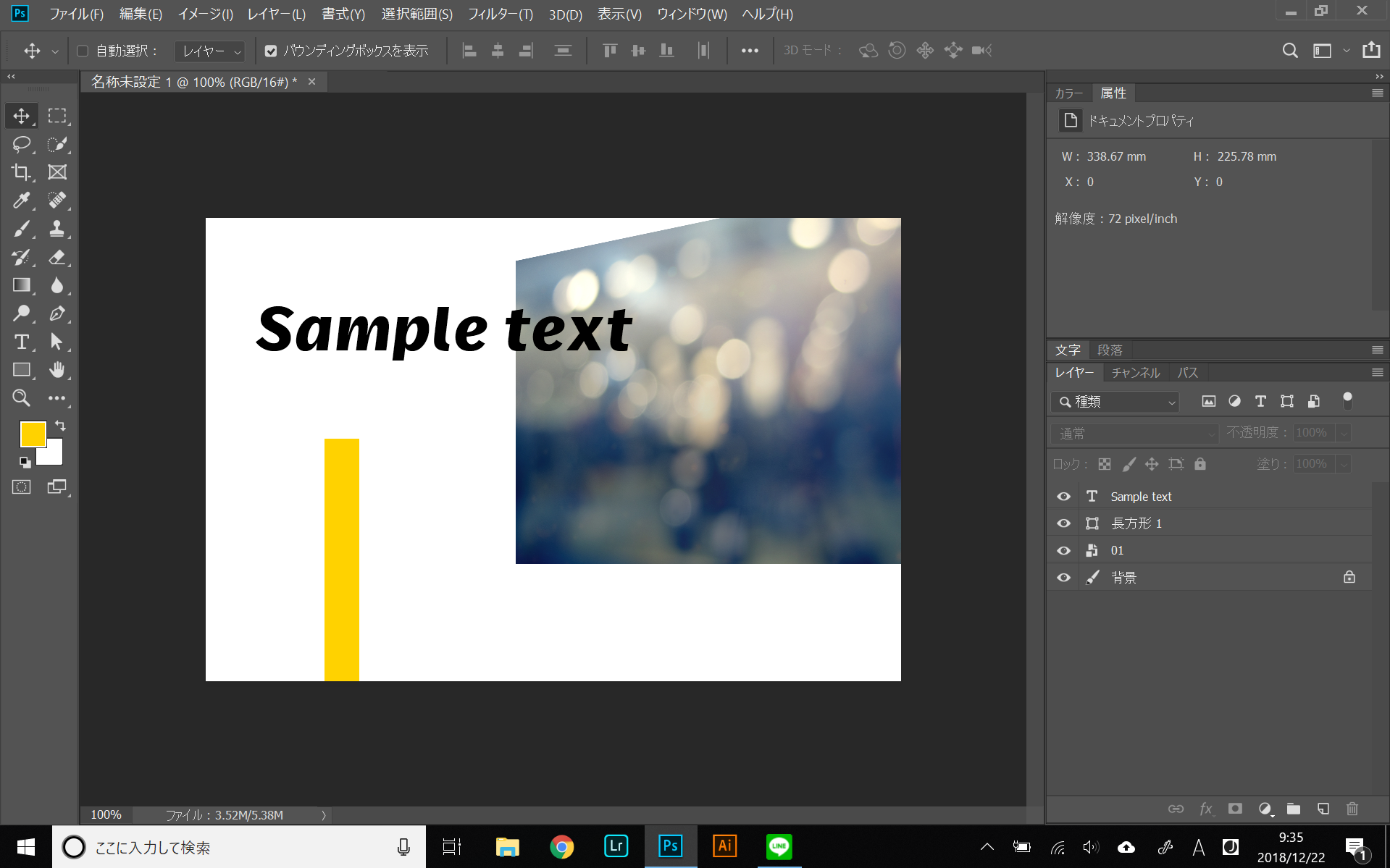
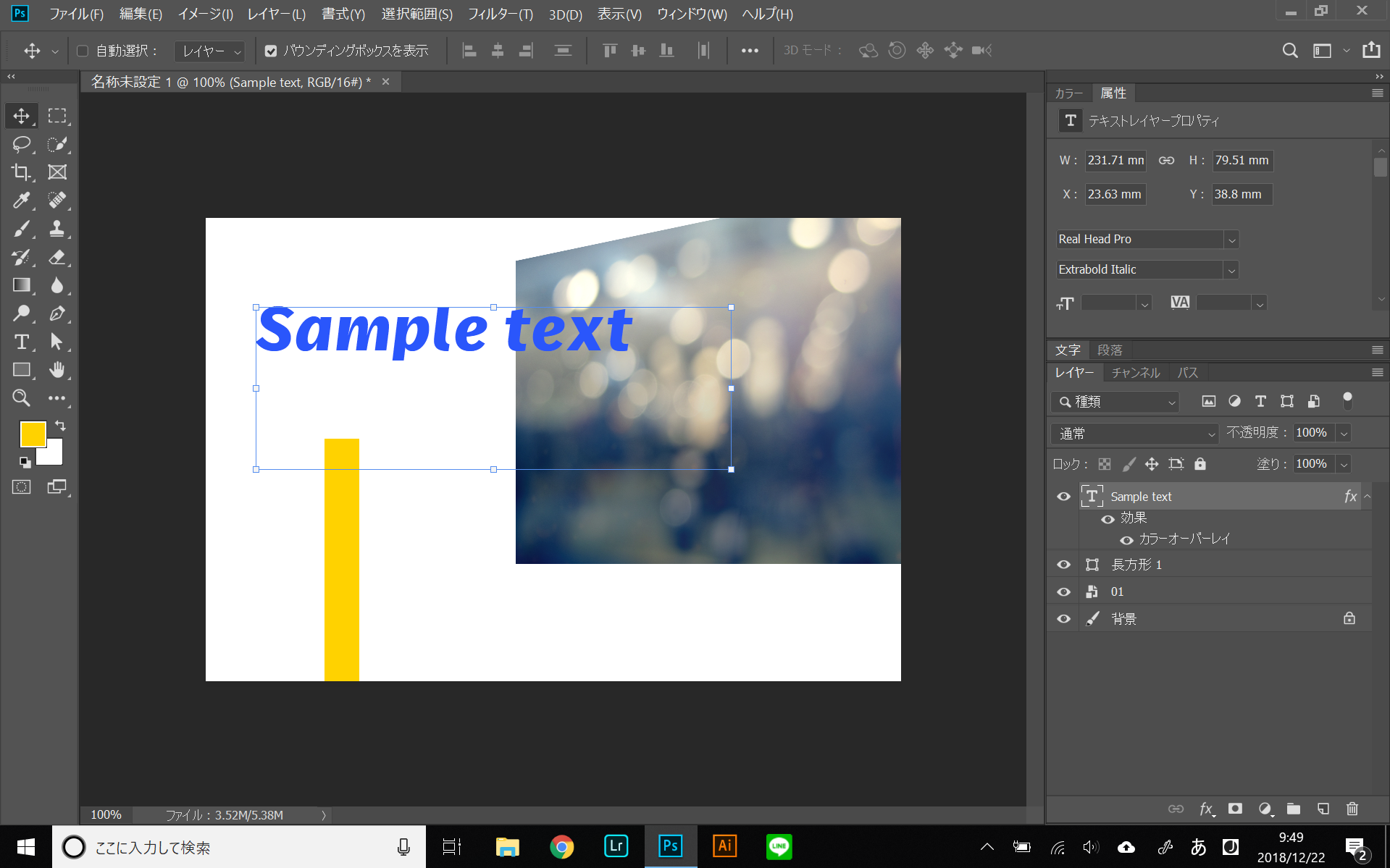
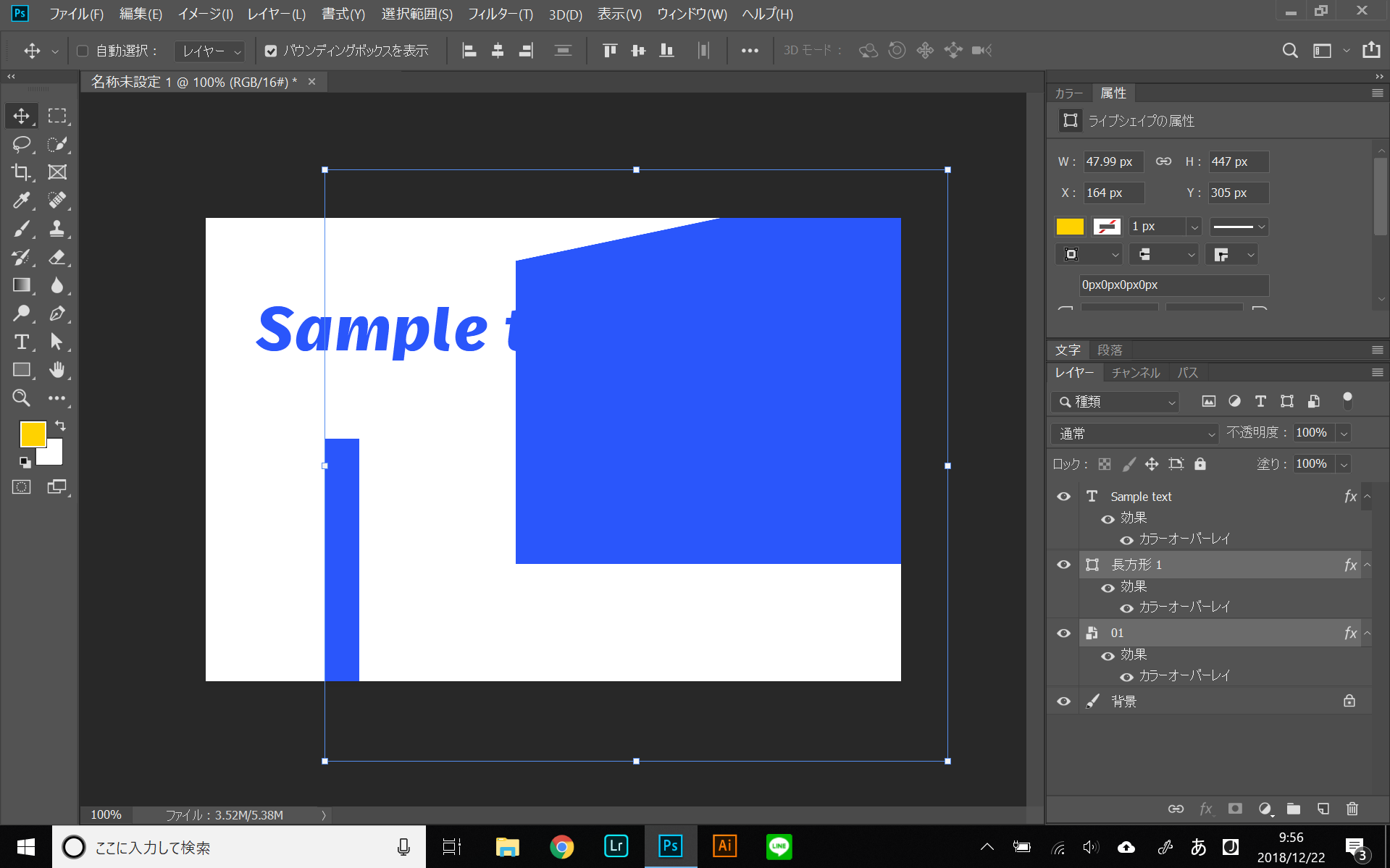
Photoshopを起動したら、テキストレイヤーやシェイプレイヤー、画像など、いろんなものを配置してみましょう。
いくつか置いたらさっそくカラーオーバーレイを試してみましょう。

カラーオーバーレイの適用方法は非常に簡単です。
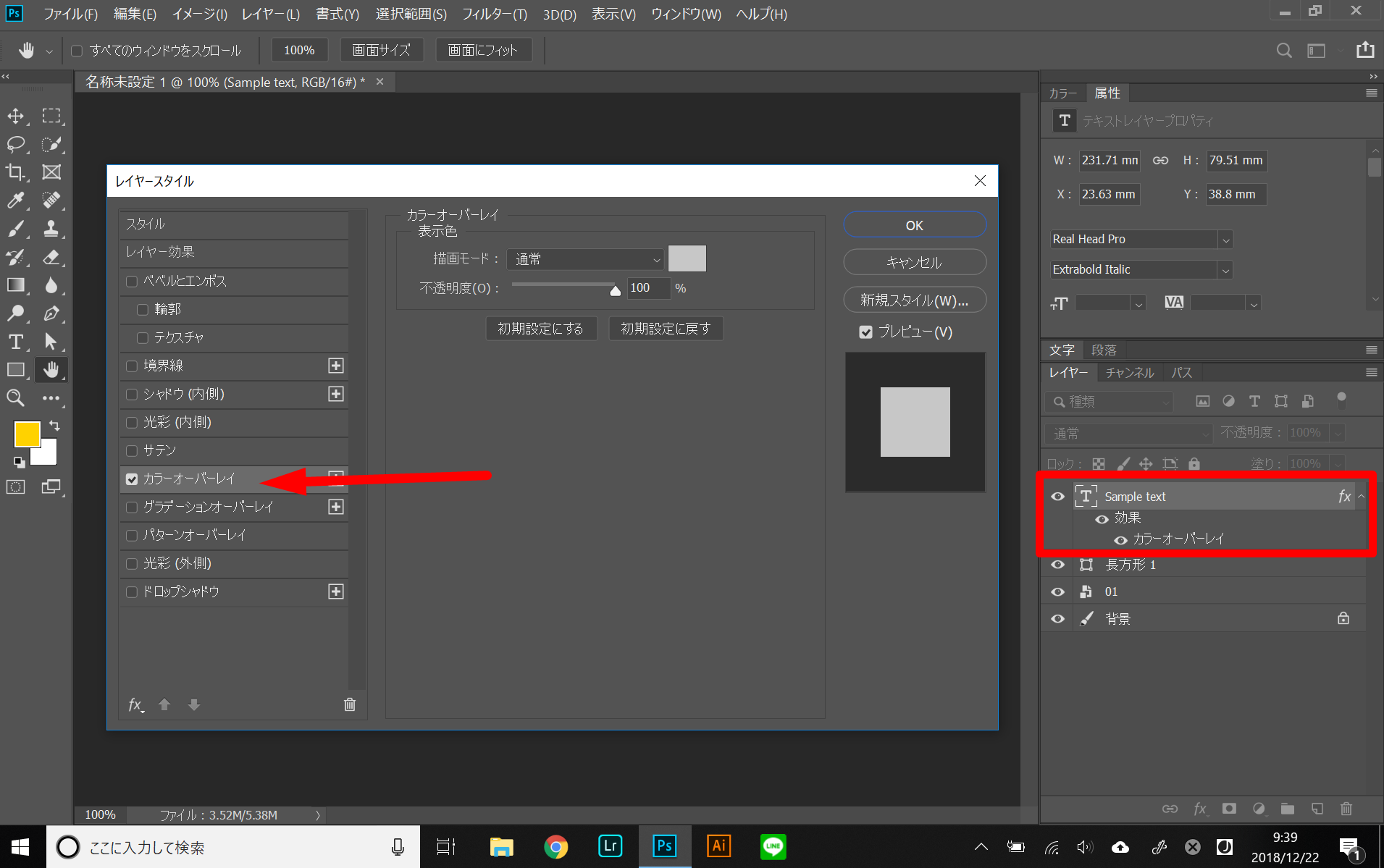
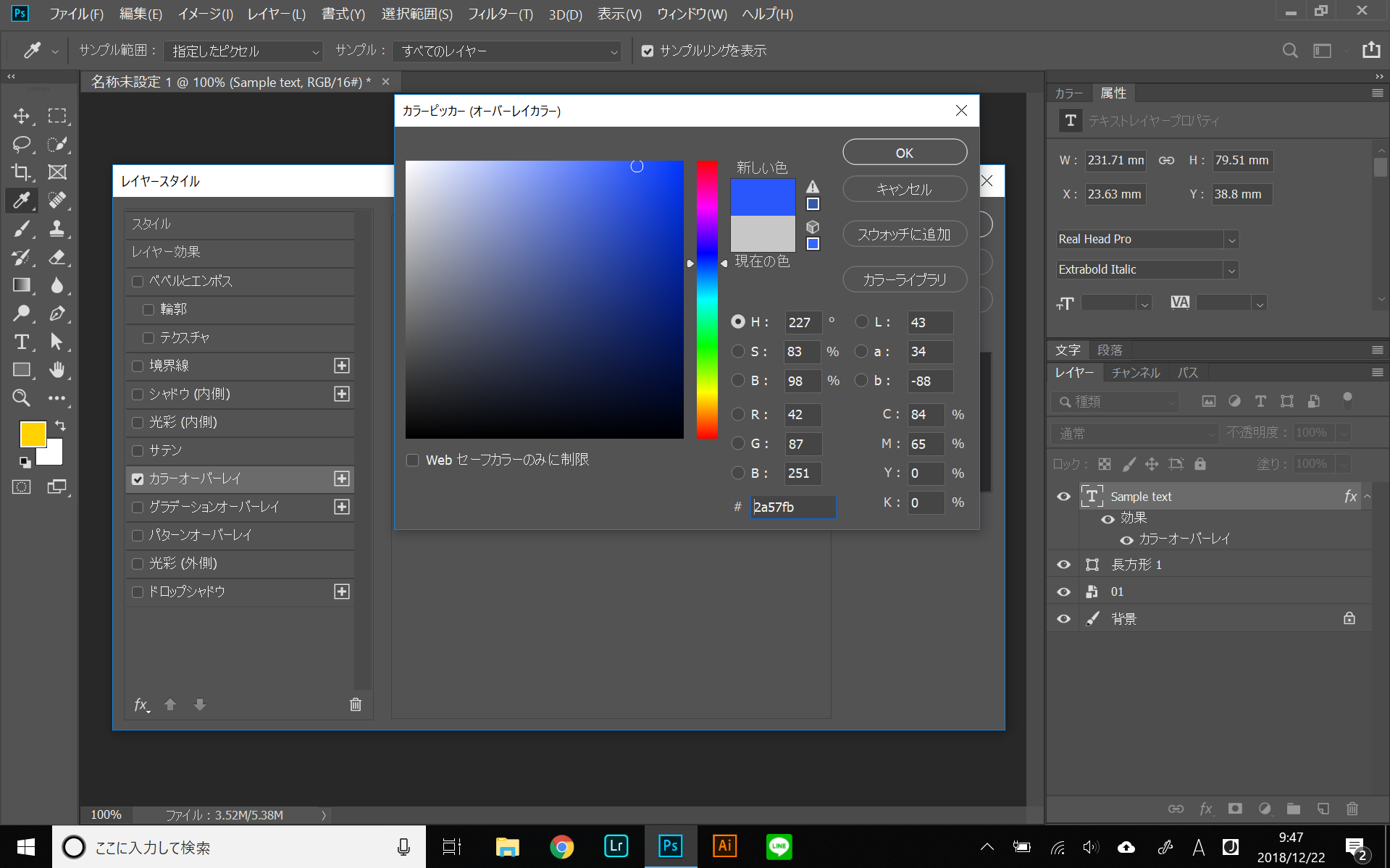
色を変更したいレイヤーをダブルクリックします。すると、レイヤースタイルというウィンドウが表示されるので、カラーオーバーレイという項目を選択するだけ!
たったこれだけで、選択しているレイヤーの色を変更することが可能になります。

カラーオーバーレイを選択すると、自動的にグレーの色が適応されました。
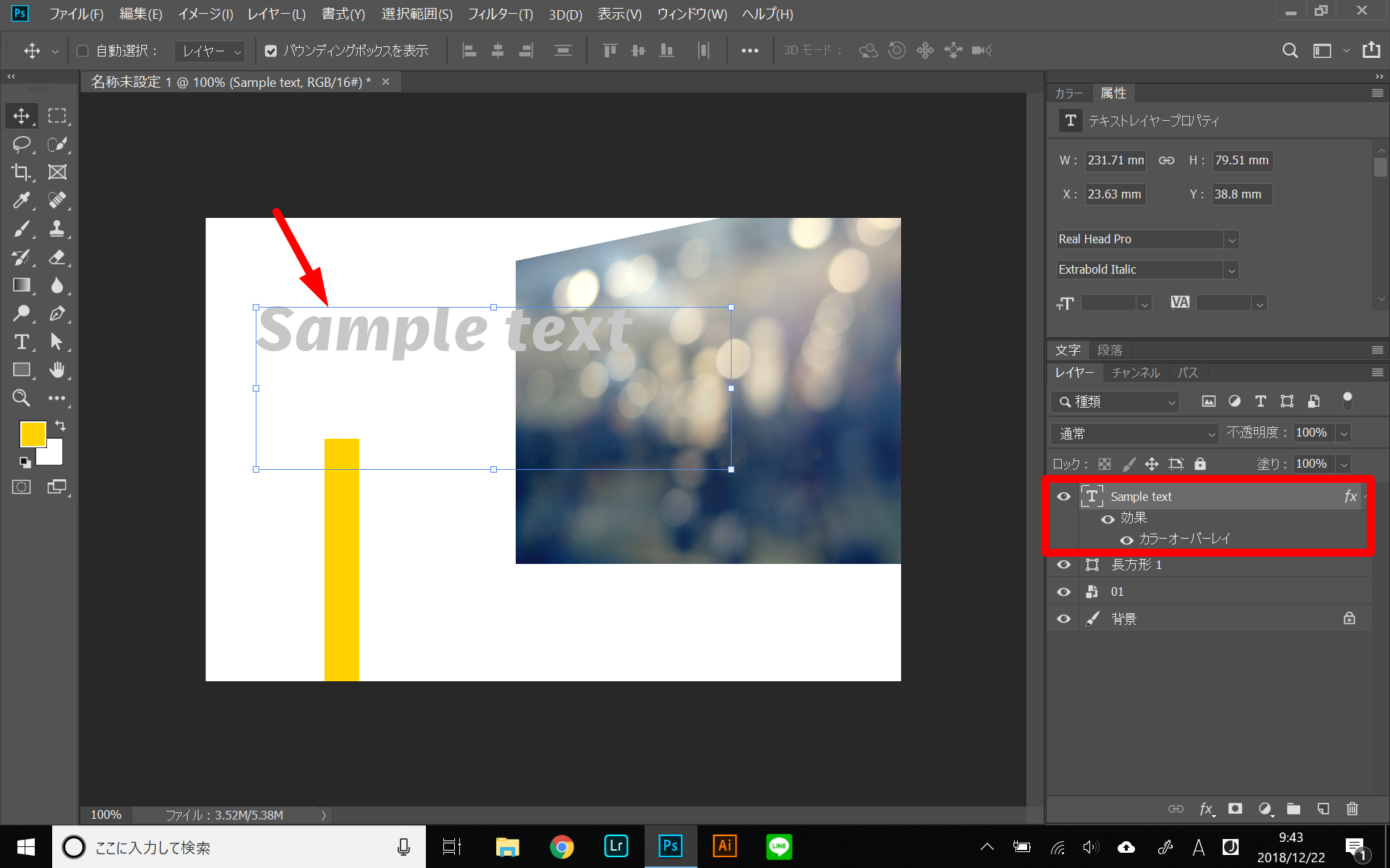
OKを押してみると、テキストレイヤーの色自体がグレーになっているのがお分かりいただけるかと思います。

ではもう一度ダブルクリックしてレイヤースタイルを開いてみましょう。
先程と同じようにカラーオーバーレイを選択します。
そして今度は、色をクリックして色を変更してみましょう。

お好きな色を選択するだけで、その色がレイヤーに適応されます

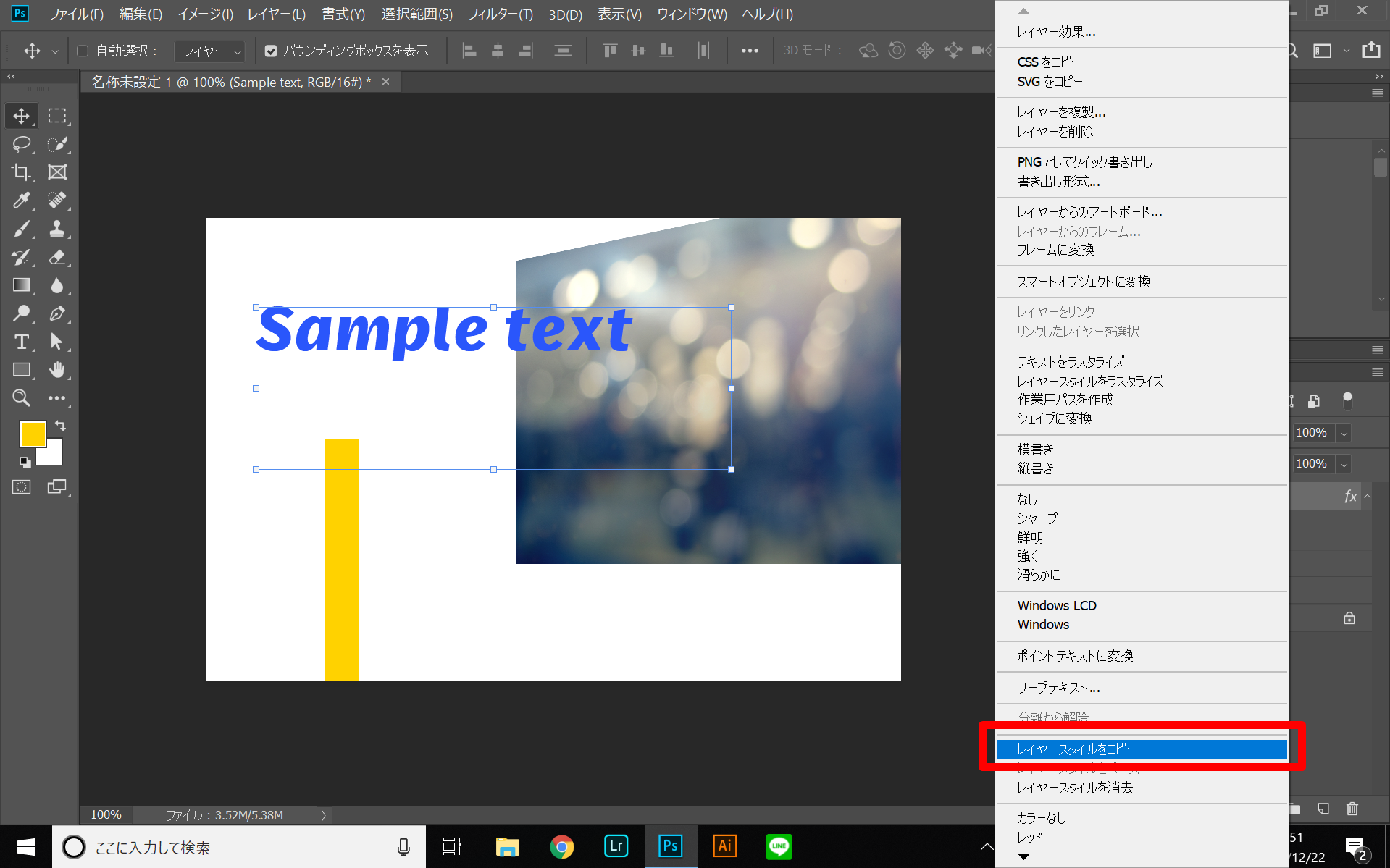
では次に、カラーオーバーレイを適用しているレイヤーを右クリックしてみましょう。
すると、このような画面が表示されるので「レイヤースタイルをコピー」をクリックします。

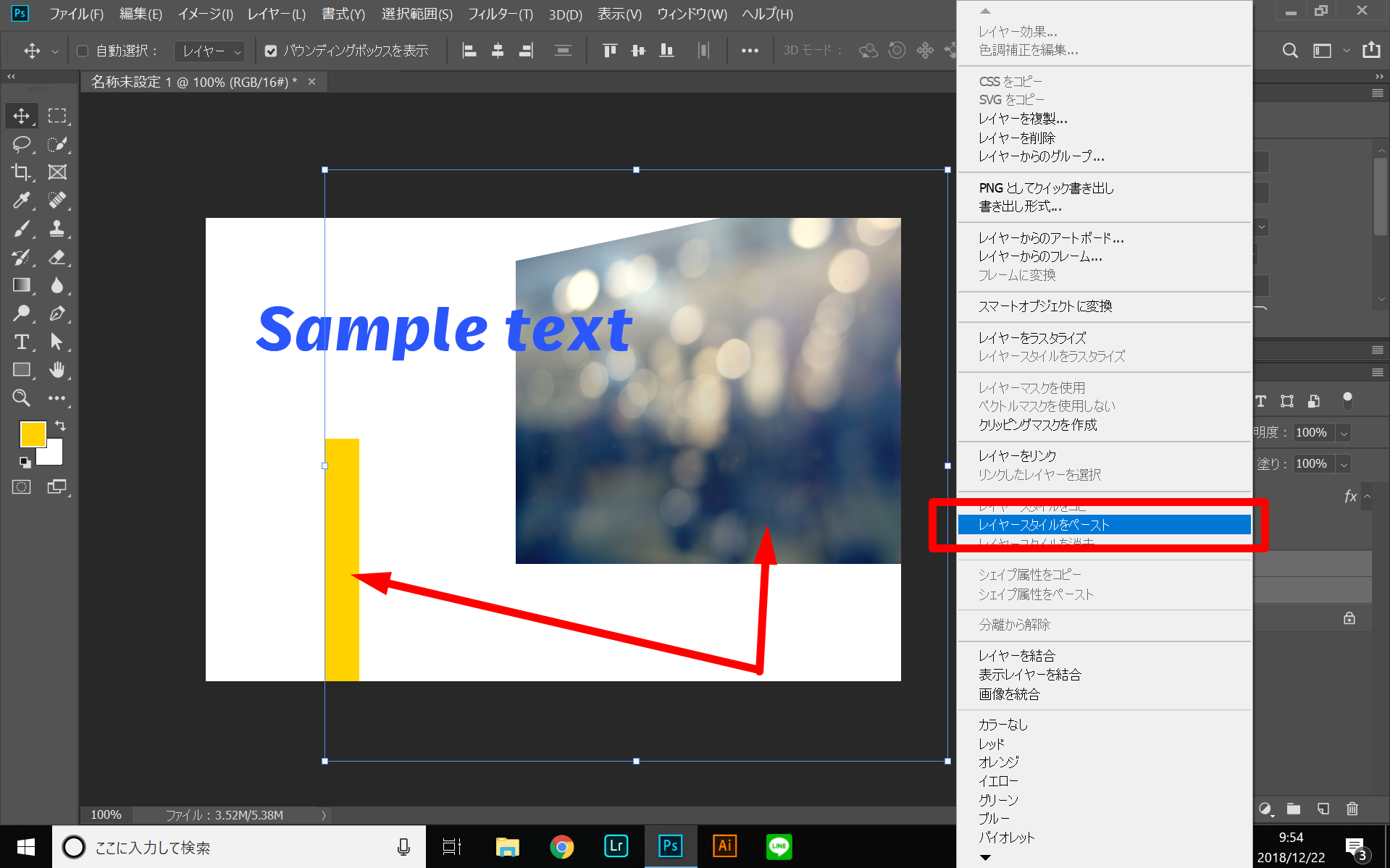
そしたら、同じカラーオーバーレイを適用したいレイヤーを選択し、右クリックします。
ここではテキスト以外の全部のレイヤーを選択します。
そして、レイヤースタイルをペースト!

これをするだけで、先程テキストレイヤーに適用したカラーオーバーレイのスタイルが、ほかのレイヤーにも同じようにカラーオーバーレイが適用されるようになります。
以上がカラーオーバーレイの基礎的な使い方になります。
いかがでしたか?
このテクニックをうまく活用すると、作業効率が一気に向上しますのでぜひ自分らしい使い方をみつけてカラーオーバーレイを活用してみてください。
次回もPhotoshopのテクニック・チップスを紹介したいと思います。
それではみなさん、良いカメラライフを♪
1992年生まれ。マジシャンを経て、グラフィックデザイナーへ転身。
趣味は写真とガジェット集め。
愛用機はCanon EOS 6D MarkⅡである。
この記事が気に入ったらいいね!しよう
Camoorの最新情報をお届けします
2018/04/30 by だい
2017/06/7 by 富竹次郎
2017/06/8 by 富竹次郎
2018/12/27 by KMD
2018/02/21 by だい
2018/08/9 by 編集部 ともりん