- テクニック
デキるPhotoshop術 #4 【モノ消しレタッチ編】
2018/08/3 by KMD

みなさんこんにちは。
前回記事で、写真に写っている黄色い看板の模様やネジを消してしまうレタッチ方法をレクチャーしましたが、今回はその写真を引き続き使用した、切り抜きと、切り抜いた部分に特定の写真をはめ込む合成の仕方を紹介したいと思います。
とっても簡単なので、是非皆さんも試してみてください。
それでは早速ご覧ください!
前回記事:デキるPhotoshop術 #4 【モノ消しレタッチ編】
手元に写真データが無いという方は、こちらからPSDをダウンロードいただけます。

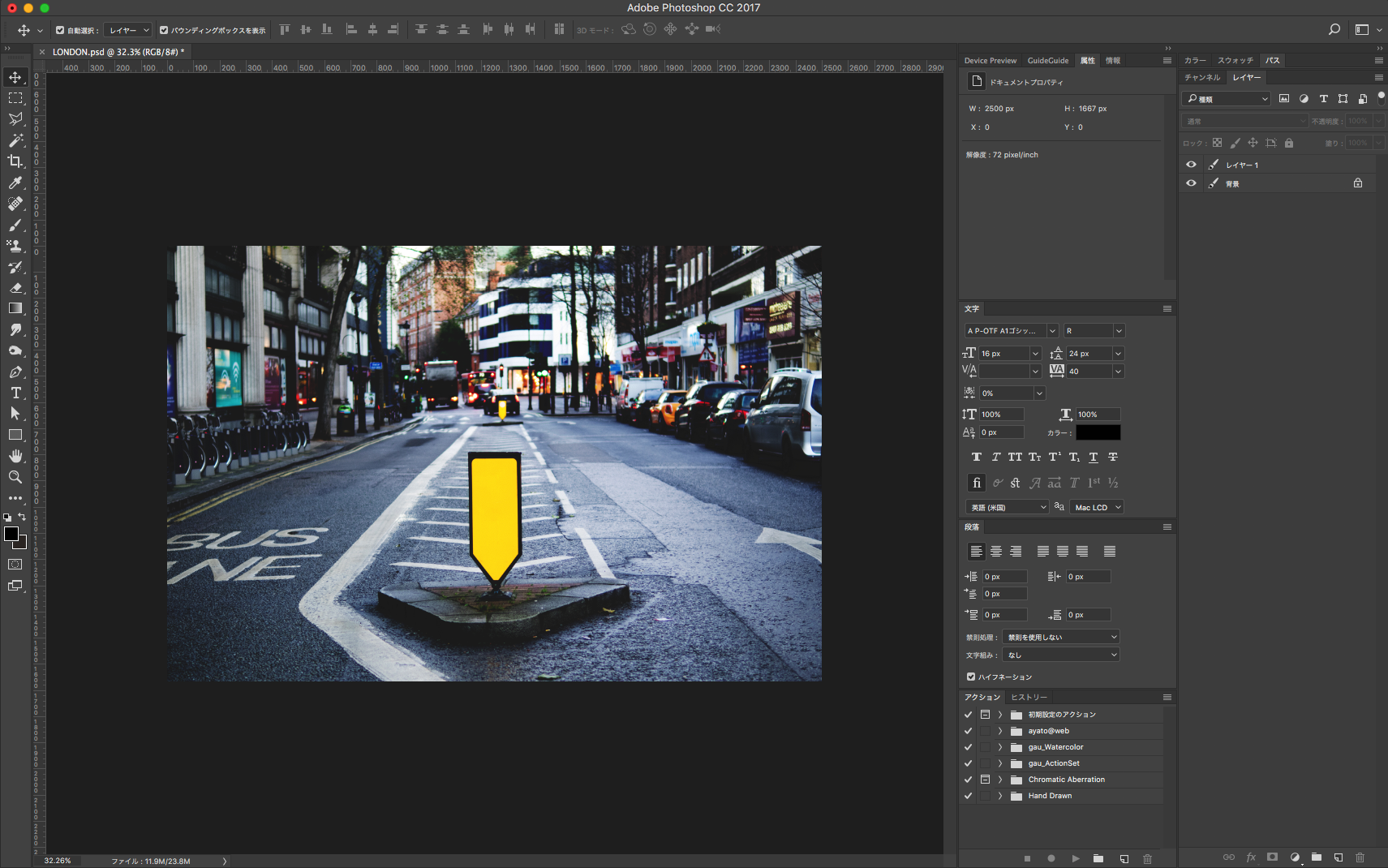
データを開くと、背景の上にレイヤー1がある状態となっています。
それでは次に、前回記事で黄色に塗りつぶした標識を、キレイに切り抜いてみたいと思います。
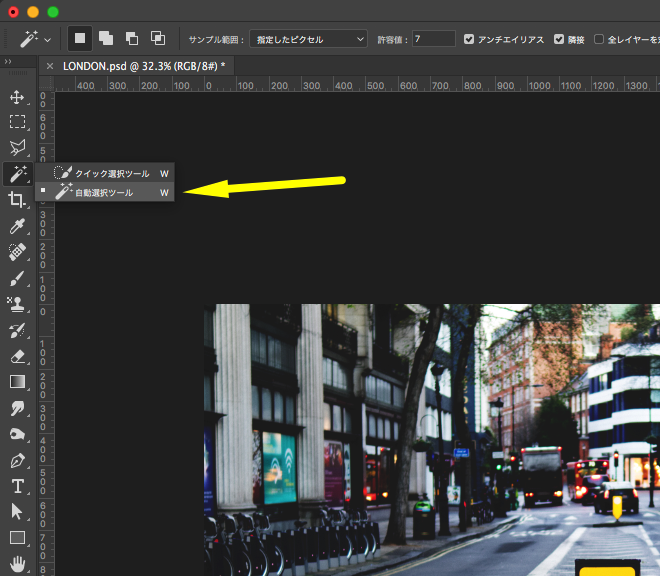
切り抜くためには、黄色い箇所を選択する必要があるので、左のツールバーから「自動選択ツール」を選択しましょう。
キーボードの「W」を押すと「自動選択ツール」が選択されます。ショートカットキーを覚えると作業が効率的になります。


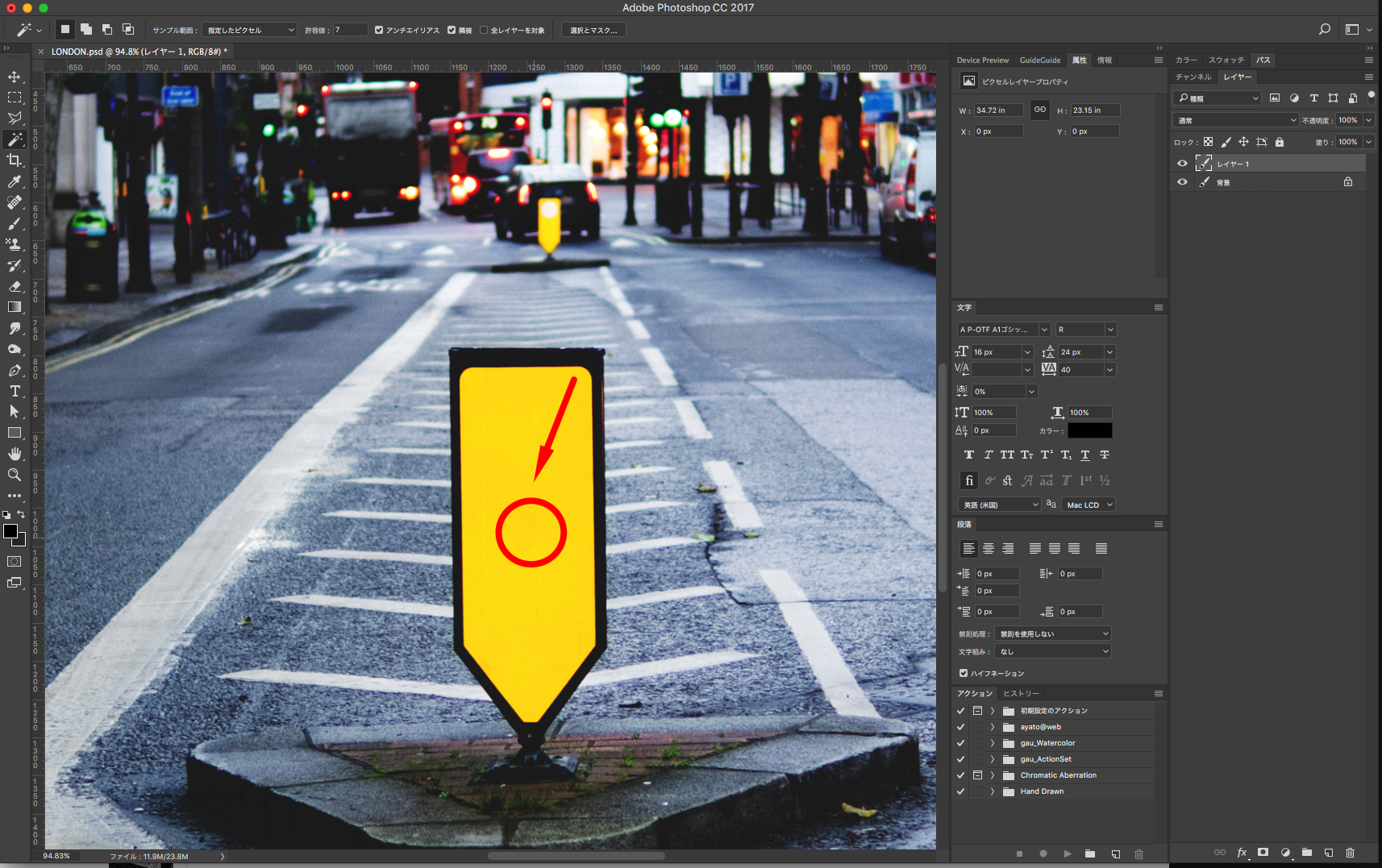
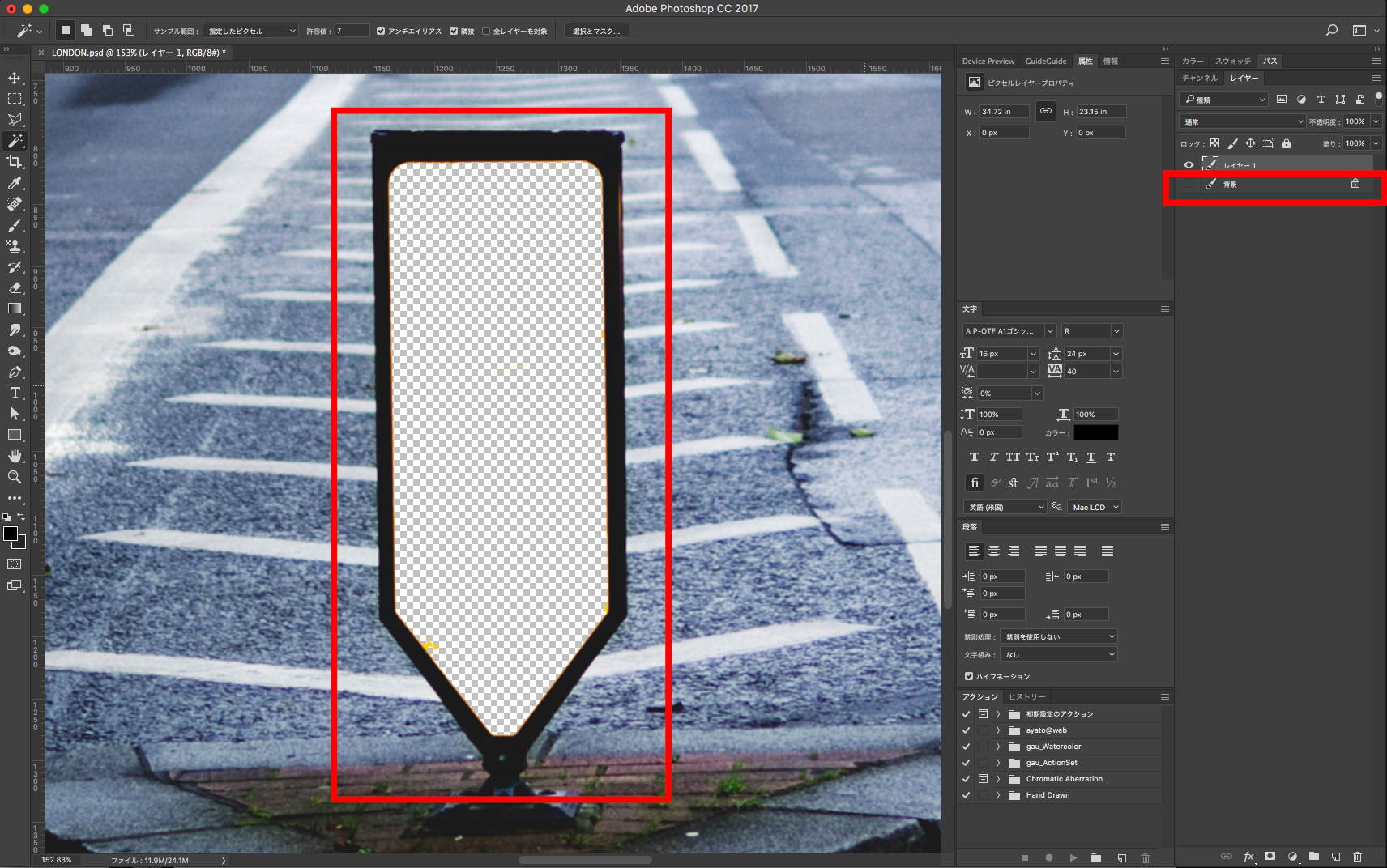
自動選択ツールを選んだら赤丸で囲ってある黄色い部分をクリックしてみてください!

このように黄色部分に点線が表示されたかと思います。
次にキーボードの削除キーを押してみてください。

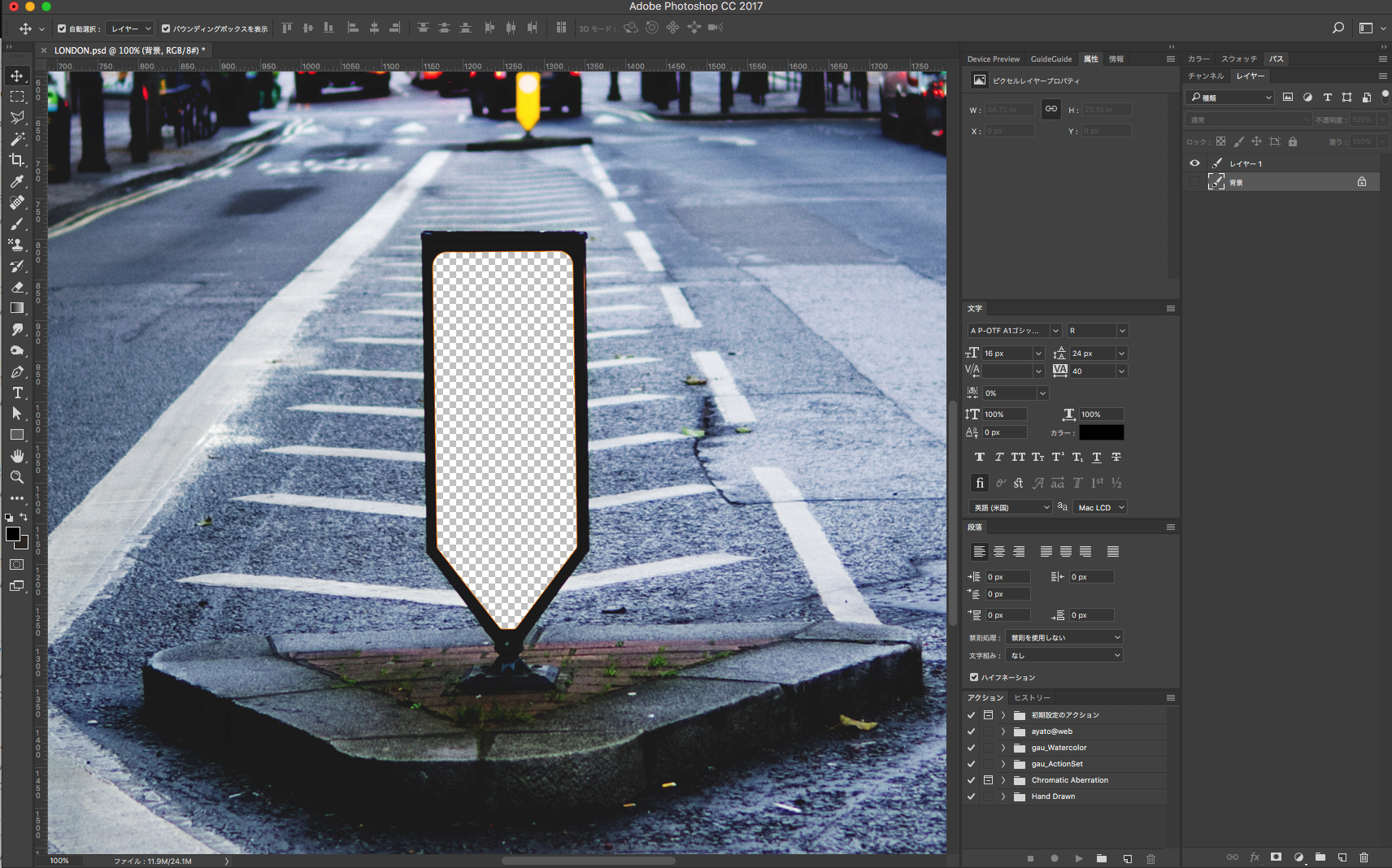
すると、黄色い部分が見事に切り抜かれ透明になります。
「透明にならないよ!」って方は、レイヤーパネルの背景レイヤーの目玉をクリックし、レイヤーを非表示にしてみてください。
微妙に残った黄色い部分は、消しゴム等で消して綺麗に処理してみましょう。
それでは次に、切り抜いた部分に適当な画像を当て込み、合成してみたいと思います。
やり方は非常に簡単です。

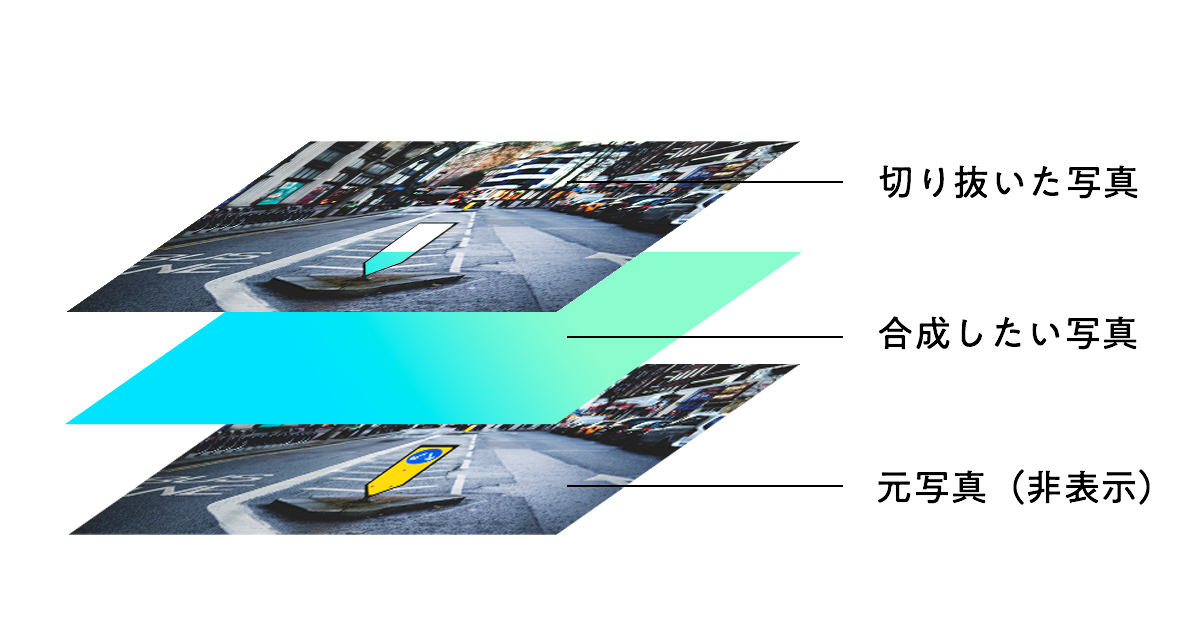
現状、このような状態になっているのですが、レイヤーをわかりやすく分解すると以下の通りになります。

合成したい画像を、切り抜いた写真のレイヤーの下に配置することで、切り抜いた部分から下層レイヤーの一部が見える。という構造になります。
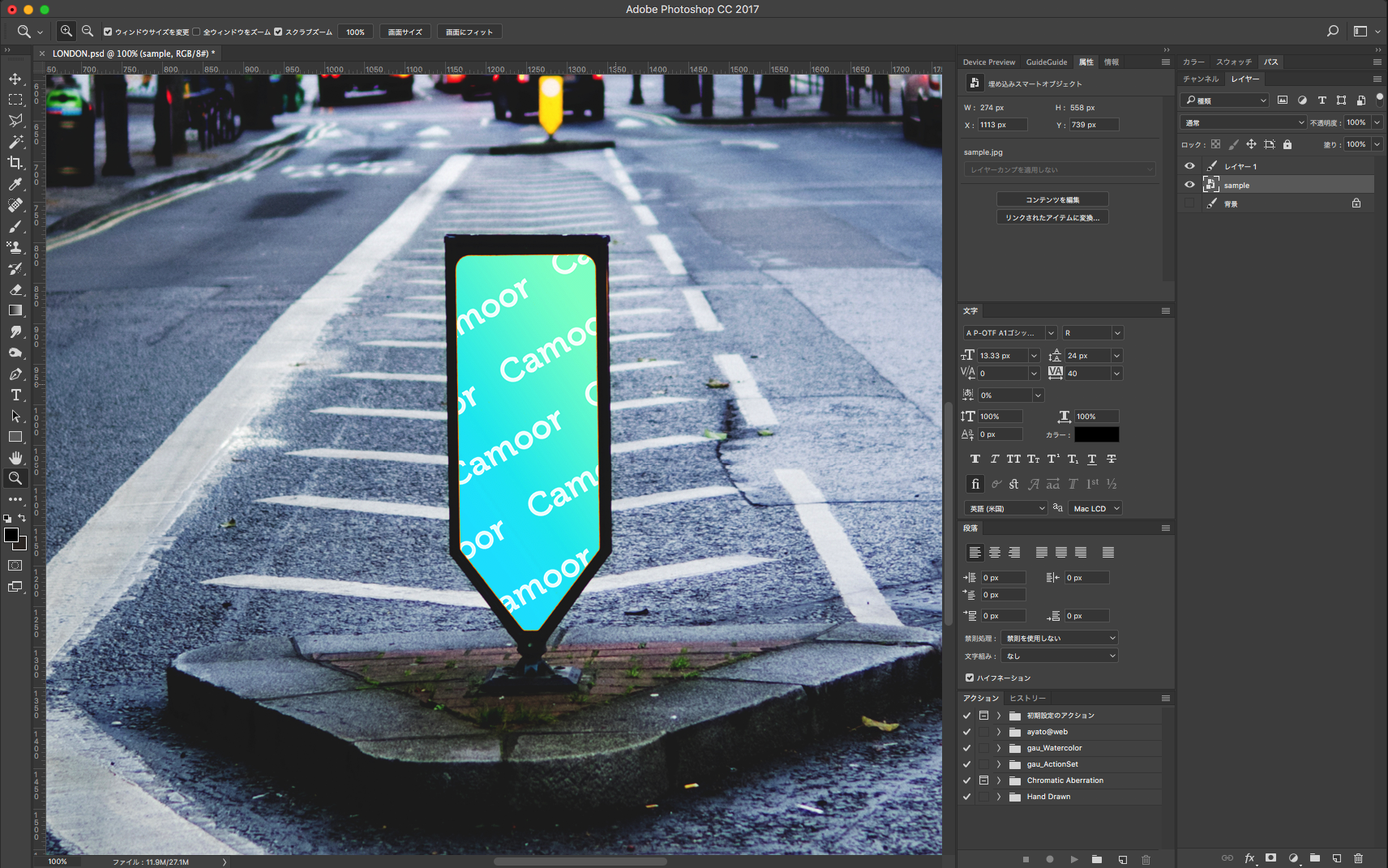
では、実際にこちらの画像を上から2番目のレイヤーに配置してみましょう。

ご覧の通り、このように合成することができます。
非常に簡単ですよね。
ぜひ色々な画像で試してみてください!
いかがでしたか?
今回は少しレベルアップしたレタッチ方法を解説していきました。
案外慣れてくると、そこまで難しい作業ではないので、ぜひ何度も切り抜きと合成を練習してみてください。
次回は「マスクをマスターしよう編」です。
それでは次回記事もお楽しみに!
1992年生まれ。マジシャンを経て、グラフィックデザイナーへ転身。
趣味は写真とガジェット集め。
愛用機はCanon EOS 6D MarkⅡである。
この記事が気に入ったらいいね!しよう
Camoorの最新情報をお届けします
2017/06/28 by 富竹次郎
2018/05/28 by だい
2018/11/5 by Camoor編集部 ゆい
2017/12/15 by KMD
2018/04/13 by KMD
2018/06/27 by KMD